Uživatelské rozhraní rešeršních systémů, základní složky uživatelského rozhraní, význam standardizace komunikace s informačními systémy (např. ISO 9241): Porovnání verzí
(úprava struktury stránky, příprava o rozšíření stránky) |
|||
| (Není zobrazeno 38 mezilehlých verzí od 8 dalších uživatelů.) | |||
| Řádek 1: | Řádek 1: | ||
| − | + | [[Uživatelské rozhraní]] neboli user interface (UI) označováno také jako HMI (human-machine interface) či MMI (man-machine interface) je jedním z prvků ICT (informační a komunikační technologie), které lze jednoduše popsat jako komunikační kanál mezi uživatelem a systémem. Používá se všude tam, kde přichází člověk do interakce s jakýmkoliv strojem. <ref>HAAGH, Torben. <i>The role, potential, and future of HMI</i>. Berlin: IQPC, 2011. Dostupné také z: https://www.slideshare.net/IQPCGermany/the-role-potential-and-future-of-hmi</ref> | |
| − | + | = HCI = | |
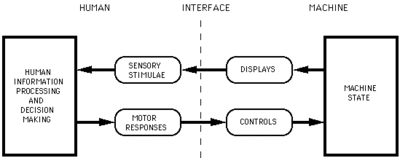
| − | + | Uživatelské rozhraní je jednou z mnoha složek '''interakce člověk-počítač''' (human-computer interaction, [[HCI]]), kde je člověk koncový uživatel stroje a stroj je zařízení, na kterém uživatelské rozhraní běží. Interakce poté znamená zadávání požadavků člověkem (uživatelem), který stroj následně vyhodnocuje a prezentuje zpět uživateli přes uživatelské rozhraní. Pro ilustraci toho, jak celý proces funguje, použiji obrázek z článku MacKenziho: Input devices and interaction techniques for advanced computing. <ref>MACKENZIE, I. Scott. <i>Input devices and interaction techniques for advanced computing</i>. Oxford, UK: Oxford University Press, 1995. Dostupné také z: http://www.yorku.ca/mack/Barfield.html</ref> | |
| − | + | [[File:BarfieldF1.gif|400px]] | |
| − | |||
| − | + | Obrázek zjednodušuje HCI na tři komponenty. Člověka, který zadává dotazy do systému, stroj, na jejichž základě vyhodnocuje a zobrazuje dané odpovědi a události, které nastávají vzniklou komunikací mezi nimi. | |
| − | |||
| − | |||
| − | + | Existuje mnoho způsobů interakce uživatele se systémem. Každý je vhodný pro jiný typ komunikace. Interakce mezi uživatelem a systémem může probíhat pomocí zvuku, gest, příkazového řádku či v přirozeném jazyce. V současné době je nejrozšířenější technikou rozhraní s přímou manipulací, kdy uživatel komunikuje se strojem pomocí hardwarového zařízení (např. myši) či dotyku prostřednictvím grafických prvků v uživatelském rozhraní, jako jsou ikony, menu, dialogové rámečky, okna a ovládací prvky v kombinaci s textem. <ref>ČERVENKOVÁ, Alena a Michal HOŘAVA. <i>Uživatelsky přívětivá rozhraní</i>. Praha, 2009.</ref> <ref>STONE, Deborah L. <i>User interface design and evaluation</i>. Boston, Mass: Morgan Kaufmann, 2005. ISBN 0-12-088436-4.</ref> Takové rozhraní se nazývá '''grafické uživatelské rozhraní''' (GUI, graphical user interface). | |
| − | |||
| − | == | + | == HCI historicky a v kontextu informační a knihovní vědy == |
| − | = | + | Počítačová věda a obor HCI informační a knihovní vědu velmi ovlivnila, zejména v oblasti digitálních knihoven a archivů, databází apod. S rozvojem počítačů a ergonomických disciplín zaznamenává informační a knihovní věda velký rozvoj. V roce 1949 vznikla ve Velké Británii Ergonomics Research Society, roku 1957 v USA vznikla společnost Human Factors Society (přejmenována na Human Factors and Ergonomics Society) a v roce 1959 začala působit International Ergonomics Association. O rozvoj počítačově orientované disciplíny se zasloužil zejména Vannevar Bush, Howard Aiken s projekty Harvard Mark a Colossus, oba z roku 1943. Dalšími důležitými projekty jsou ENIAC (1946), Manchester Mark (1948) a EDSAD (1949). Objevovalo se také spoustu vědeckých článků, například od B. Shackela či J. C. Licklidera. Začaly vznikat další důležité aktivity, například rozhraní WYSIWYG (= What You See Is What You Get) či hypertext. Všechny tyto aktivity se zasloužily o vznik a vývoj HCI. <ref>DROBÍKOVÁ, B., R. PAPÍK a M SOUČEK. <i>Problematika Human-Computer Interaction v rešeršních systémech. In Uživatelsky přátelská rozhraní: první sborník mapující projekty a názory odborníků v oblasti Human-Computer Interaction v České republice</i>. Praha: Horava, 2009, 177 s. ISBN ISBN 978-80-254-5295-0.</ref> |
| − | == | + | = Uživatelské rozhraní rešeršních systémů = |
| − | |||
| − | + | Uživatelské rozhraní rešeršního systému má dvě části: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | * fyzická - vstupní a výstupní zařízení, nástroje selekce a zpětné vazby apod. | |
| − | * | + | * konceptuální - příkazové jazyky, menu, prostředky přímé manipulace, prvky inteligentního rozhraní apod. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | == Způsoby vyhledávání == |
| + | |||
| + | V uživatelských rozhraní rešeršních systémů můžeme rozlišit dva základní způsoby, jak informaci vyhledávat - analytický a intuitivní. <ref>DROBÍKOVÁ, B., R. PAPÍK a M SOUČEK. <i>Problematika Human-Computer Interaction v rešeršních systémech. In Uživatelsky přátelská rozhraní: první sborník mapující projekty a názory odborníků v oblasti Human-Computer Interaction v České republice</i>. Praha: Horava, 2009, 177 s. ISBN ISBN 978-80-254-5295-0.</ref> | ||
| + | |||
| + | === Analytický === | ||
| + | |||
| + | Analytický způsob vyhledávání je spojen s uživatelským rozhraním, které je orientované na pokročilejší uživatele, kteří znají metody vyhledávání. Komunikace uživatelů s rešeršními systémy probíhá prostřednictvím příkazového jazyka či formulářového rozhraní. Co se týče formulářového rozhraní, je nutné znát booleovské a proximitní operátory a zástupné znaky. Příkazový jazyk je realizován v prostředí příkazového řádku (či příkazové řádky). Příkazový řádek (CLI, Command Line Interface) představuje uživatelské rozhraní, ve kterém uživatel s programy nebo operačním systémem komunikuje zapisováním příkazů do příkazového řádku. Uživatel si musí osvojit znalosti příkazů a různých znakových řetězců, což trvá o mnoho déle a vyžaduje o mnoho více úsilí (naučení všech pravidel a příkazů), než osvojení práce s GUI. Vyhledávání pomocí příkazového řádku ale naopak nabízí více možností a také mnohem přesnější výsledky. <ref>PŘISPĚVATELÉ, Wikipedie. <i>Příkazový řádek</i>. Wikipedie: Otevřená encyklopedie, 2018. Dostupné také z: https://cs.wikipedia.org/w/index.php?title=Příkazový_řádek</ref> | ||
| + | |||
| + | === Intuitivní === | ||
| + | |||
| + | Intuitivní způsob je spojen s uživatelským rozhraním, které je orientováno na koncového uživatele (user-centered desin). Uživatelské rozhraní je uživatelsky přívětivější a uživatelům se s ním obvykle daleko lépe pracuje. Komunikace uživatelů s rešeršními systémy probíhá na základě přímé manipulace s objekty. Jelikož se rešeršní systémy snaží vyhovět požadavkům uživatelů na uživatelské rozhraní (přívětivost, jednoduchost, srozumitelnost, komplexnost apod.), jsou většinou postaveny na základě GUI (vyhledávání i bez znalostí výpočetní techniky), proto je třeba se tímto způsobem vyhledávání založené na GUI zabývat více. Nutno ale podotknout, že se současné rešeršní systémy snaží o integraci dialogových informačních systémů s hypertextově orientovaných prostředím, což umožňuje kombinaci analytického a intuitivního vyhledávání. | ||
| + | |||
| + | GUI je založeno na paradigmatu '''WIMP''': | ||
| + | * '''Windows''' (okna) - představují spuštěné programy, z nichž každý je izolován od ostatních programů, které mohou mít vlastní okna, což umožňuje vykonávat více činností najednou | ||
| + | * '''Icons''' (ikony) - představují zkratky sloužící k provedení určité činnosti (například spuštění programu) | ||
| + | * '''Menus''' (menu) - představují textové nebo z ikon složené nabídky, ze kterých je možné jednu vybrat a provést tak určitou akci (podobně jako u ikony) | ||
| + | * '''Pointing device''' (polohovací zařízení) - představuje pohybující se grafický symbol reprezentující pohyb fyzického zařízení, pomocí něhož uživatel vybírá ikony, položky v menu nebo data. Nejobvyklejším vstupním zařízením pro ovládání kurzoru je počítačová myš, avšak k jeho ovládání může sloužit také touchpad, trackpoint, tablet, trackball či joystick. <ref>SHARP, Helen, Yvonne, ROGERS and Jenny PREECE. <i>Interaction design: beyond human-computer interaction</i>. 2nd ed. Hoboken, NJ: Wiley, c2007.</ref> <ref>Přispěvovatelé Wikipedie. <i>WIMP</i>. Wikipedie: Otevřená encyklopedie, 2017. Dostupné také z: https://cs.wikipedia.org/w/index.php?title=WIMP</ref> | ||
| + | |||
| + | == Prvky uživatelského rozhraní rešeršních systémů == | ||
| + | |||
| + | Prvky uživatelského rozhraní, které používají současné rešeršní systémy (GUI založeny na paradigmatu WIMP) se dají rozdělit do čtyř kategorií: vstupní ovládací prvky, navigační prvky, informativní prvky a kontajnery. Každá kategorie obsahuje seznam nejčastějších prvků, které rešeršní systémy užívají. Designéři rešeršních systémů si sami zvolí, které prvky chtějí do systému implementovat, proto se každý rešeršní systém může lišit. Vybrané prvky budou vysvětleny na rešeršním systému Pubmed (dostupné z: https://www.ncbi.nlm.nih.gov/pubmed). Přesné popisy jednotlivých prvků včetně obrazových příkladů lze nalézt na této stránce https://www.usability.gov/about-us/index.html. <ref>U.S. Dept. of Health and Human Services. <i>User Interface Elements</i>. Washington: U.S. Government Printing Office, 2006. Dostupné také z: https://www.usability.gov/about-us/index.html</ref> | ||
| + | |||
| + | === '''Vstupní ovládací prvky''' === | ||
| + | |||
| + | * '''Checkboxes''' (zaškrtávací tlačítka) - možnost výběru jedné nebo více možností; ''příklad: fasety - typ dokumentu, datum publikování atd.'' | ||
| + | * '''Radio buttons''' (radiová tlačítka) - možnost výběru pouze jedné možnosti, ''příklad: výběr způsobu řazení dokumentů'' | ||
| + | * '''Dropdown lists''' (rozbalovací seznamy) - možnost výběru pouze jedné možnosti, ''příklad: výběr konkrétní databáze, ve které chceme hledat, výběr entity, kterou chceme hledat (např. | ||
| + | autor)'' | ||
| + | * '''List boxes''' (seznamy) - možnost výběru jedné nebo více možností; ''příklad: fasety - typ dokumentu, datum publikování atd.'' | ||
| + | * '''Buttons''' (tlačítka) - označuje akci při kliknutí (či dotyku), obvykle označováno ikonou; ''příklad: odkaz na facebook, twitter apod. či nápovědu'' | ||
| + | * '''Toggles''' (přepínače) - umožňuje změnit nastavení mezi dvěma stavy; ''příklad: přepnutí mezi preferencemi v zobrazování výsledků - best match/ most recent'' | ||
| + | * '''Text fields''' (textová pole) - umožňuje uživateli zadávat text; ''příklad: pole pro vyhledávání'' | ||
| + | * '''Date and time pickers''' (výběry datumu a času) - umožňuje uživateli vybrat datum či čas; ''příklad: zadání konkrétního data vydání dokumentu či výběr data pomocí položky results by the year'' | ||
| + | |||
| + | === '''Navigační prvky''' === | ||
| + | |||
| + | * '''Search Box''' (vyhledávací pole) - umožňuje zadat dotaz pomocí klíčového slova či fráze; ''příklad: pole Search'' | ||
| + | * '''Breadcrump''' (drobečky) - umožňují uživateli identifikovat svou aktuální polohu v systému; ''příklad: (v dabatázi PubMed nenalezeno, ostatní např. Menu -> Databases -> Database xyz)'' | ||
| + | * '''Pagination''' (stránkování) - rozděluje obsah mezi stránky, umožňuje se uživateli pohybovat mezi jednotlivými stránkami nebo některou přeskočit; ''příklad: stránkování relevantních výsledků'' | ||
| + | * '''Tags''' (tagy, štítky) - umožňují uživateli vyhledávat obsah ve stejné kategorii; ''příklad: kategorie jednotlivých fasetů'' | ||
| + | * '''Sliders''' (posuvníky)- umožňuje uživateli nastavit nebo upravit hodnotu; ''příklad: (v databázi PubMed nenalezeno, ostatní např. nastavení roku vydání)'' | ||
| + | * '''Icons''' (ikony) - slouží jako intuitivní symbol, který umožňuje uživateli snadnější pohyb například mezi jednotlivými systémy, ikony jsou typicky hypertextové; ''příklad: odkaz na NIH (National Library of Medicine)'' | ||
| + | * '''Image Carousel''' - umožňuje uživateli si vybrat jeden ze sady obrázků v databázi, obrázky jsou | ||
| + | typicky hypertextové; ''příklad: (v databázi PubMed nenalezeno, nejčastěji užito v obrazových databázích)'' | ||
| + | |||
| + | === '''Informativní prvky''' === | ||
| + | |||
| + | * '''Notifications''' (oznámení) - aktualizační zpráva, která oznamuje uživateli něco nového; ''příklad: oznámení o úspěšném přihlášení uživatele'' | ||
| + | * '''Progress Bars''' - linie, která uživateli oznamuje, ve kterém kroku v procesu se uživatel nachází; ''příklad: při objednání placeného fulltextového dokumentu (Údaje -> Doručení -> Způsob platby)'' | ||
| + | * '''Tool Tips''' (nápověda) - při posunu myši na položku se uživateli zobrazí pole s popiskem (nápovědou), co tato položka představuje; ''příklad: při posunu myši na logo Elsevier se nám ukáže pole s popiskem, že kliknutím na tuto položku'' | ||
| + | si můžeme objednat dokument | ||
| + | * '''Message Boxes''' (zprávy) - malé okno se zprávou, která uživatele informuje či ho nutí provézt | ||
| + | nějakou akci předtím, než bude moci pokračovat dále; ''příklad: potvrzení souhlasu se zpracováním údajů při objednání dokumentu'' | ||
| + | * '''Modal Window''' (vyskakovací okno) - vyžaduje od uživatele splnění určitého úkonu pro možnost další práce se systémem; ''příklad: nutnost přihlášení pro zobrazení dokumentu'' | ||
| + | |||
| + | === '''Kontajnery''' === | ||
| + | |||
| + | * '''Accordion''' - umožňuje uživateli zvolit si zobrazení (rozbalení) či skrytí určité položky či podkategorií dané kategorie, obvykle pomocí tlačítek + a - či šipek; ''příklad: možnost zobrazení nebo skrytí nedávné aktivity uživatele či podobných dokumentů k jeho zvolenému'' | ||
| + | |||
| + | == Standardizace komunikace s informačními systémy (ISO 9241) == | ||
| + | |||
| + | Vzhledem k velmi rychlému rozvoji uživatelských rozhraních, které jsou běžnou součástí našeho života, začaly vznikat i standardy, kterými se musí designéři, popřípadě další členové návrhářského týmu uživatelského rozhraní, řídit. Nejvýznamnějším standardem lze označit Mezinárodní standardizační normu '''ISO 9241''' s názvem '''Ergonomics of Human System Interaction''' (Ergonomické požadavky na kancelářské práce se zobrazovacími terminály), která obsahuje veškeré standardy a doporučení týkající se návrhu a implementace jakéhokoliv systému (uživatelského rozhraní). Cílem normy je stanovit zásady, které umožní: | ||
| + | * zvýšení efektivity | ||
| + | * zvýšení bezpečnosti při práci s přístroji | ||
| + | * minimalizaci chyb | ||
| + | |||
| + | Norma pokrývá celou oblast ergonomie, zastoupena je jak [[Ergonomie/old|fyzická]] ergonomie, tak i ergonomie [[Ergonomie/old|psychická]] a [[Ergonomie/old|vizuální]]. Norma ISO 9241 má několik částí, zařazené do několika sérií, z nichž každá se zabývá jinou oblastí [[Ergonomie/old|Ergonomie v kontextu HCI]]. <ref>Wikipedia contributors. <i>ISO 9241</i>. Wikipedia, The Free Encyclopedia, 2018. Dostupné také z: https://en.wikipedia.org/w/index.php?title=ISO_9241</ref> | ||
| + | |||
| + | Tyto části se ve zkratce orientují na zásady a pokyny pro: | ||
| + | |||
| + | * předkládání informací | ||
| + | * vizuální prezentaci informací | ||
| + | * tvorbu webových stránek | ||
| + | * tvorbu GUI (zejména uživatelsky orientovaných = user-centered design) | ||
| + | * tvorbu elektronických vizuálních displayů | ||
| + | * přístupnost softwaru | ||
| + | * použitelnost softwaru | ||
| + | * tvorbu metod testování výkonnosti uživatelů pro elektronické vizuální zobrazení | ||
| + | * vedení dialogu mezi uživatelem a systémem | ||
| + | * tvorbu hmatových interakcí | ||
| + | * vizualizaci obrazových bodů | ||
| + | |||
| + | Pro obor HCI (a zejména pro tvorbu designu orientovaného na uživatele) mají zásadní důležitost části 10 až 17, které popisují pravidla pro vedení různých typů dialogu s uživatelem, aby byl zajištěn snadný průchod uživatele systémem. | ||
| + | |||
| + | Význam normy ISO 9241 obecně spočívá v možnosti obohacení designérů a ostatních členů návrhářského týmu o velké množství informací, které pokrývají všechny aspekty použitelnosti systému (uživatelského rozhraní). Designéři mohou použít standard pro návrh uživatelského rozhraní, vyhodnocení zobrazení, nastavení metriky použitelnosti, vyhodnocení grafického uživatelského rozhraní, otestování nového hardwaru, posuzování nové interakce se zařízením, kontrola pracovního prostředí a měření odrazů a barev na obrazovce. Obsahuje také kontrolní seznamy, které pomáhají strukturovat vyhodnocení použitelnosti, příklady toho, jak postupovat při měření použitelnosti a odkazy na mnoho publikací související s použitelností systému. Norma obsahuje také mnoho užitečných definic, jako je definice uživatelského rozhraní či použitelnosti uživatelského rozhraní. <ref><i>What is ISO 9241?</i>. London: Userfocus. Dostupné také z: https://www.userfocus.co.uk/resources/iso9241/intro.html</ref> | ||
| + | |||
| + | Více informací o jednotlivých částech rodiny norem ISO 9241 lze čerpat ze stránky https://www.iso.org/home.html. | ||
| + | |||
| + | == Odkazy == | ||
=== Reference === | === Reference === | ||
| + | |||
<references/> | <references/> | ||
=== Související články === | === Související články === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[ | + | * [[HCI]] |
| + | * [[Ergonomie]] | ||
| + | * [[Uživatelské rozhraní]] | ||
| + | * [[Uživatelské rozhraní (user interface)]] | ||
| + | * [[Použitelnost/old]] | ||
| + | * [[User Experience]] | ||
| − | + | === Klíčová slova === | |
| − | + | uživatelské rozhraní, rešeršní systémy, ergonomie, použitelnost | |
Aktuální verze z 23. 2. 2021, 21:16
Uživatelské rozhraní neboli user interface (UI) označováno také jako HMI (human-machine interface) či MMI (man-machine interface) je jedním z prvků ICT (informační a komunikační technologie), které lze jednoduše popsat jako komunikační kanál mezi uživatelem a systémem. Používá se všude tam, kde přichází člověk do interakce s jakýmkoliv strojem. [1]
Obsah
HCI
Uživatelské rozhraní je jednou z mnoha složek interakce člověk-počítač (human-computer interaction, HCI), kde je člověk koncový uživatel stroje a stroj je zařízení, na kterém uživatelské rozhraní běží. Interakce poté znamená zadávání požadavků člověkem (uživatelem), který stroj následně vyhodnocuje a prezentuje zpět uživateli přes uživatelské rozhraní. Pro ilustraci toho, jak celý proces funguje, použiji obrázek z článku MacKenziho: Input devices and interaction techniques for advanced computing. [2]
Obrázek zjednodušuje HCI na tři komponenty. Člověka, který zadává dotazy do systému, stroj, na jejichž základě vyhodnocuje a zobrazuje dané odpovědi a události, které nastávají vzniklou komunikací mezi nimi.
Existuje mnoho způsobů interakce uživatele se systémem. Každý je vhodný pro jiný typ komunikace. Interakce mezi uživatelem a systémem může probíhat pomocí zvuku, gest, příkazového řádku či v přirozeném jazyce. V současné době je nejrozšířenější technikou rozhraní s přímou manipulací, kdy uživatel komunikuje se strojem pomocí hardwarového zařízení (např. myši) či dotyku prostřednictvím grafických prvků v uživatelském rozhraní, jako jsou ikony, menu, dialogové rámečky, okna a ovládací prvky v kombinaci s textem. [3] [4] Takové rozhraní se nazývá grafické uživatelské rozhraní (GUI, graphical user interface).
HCI historicky a v kontextu informační a knihovní vědy
Počítačová věda a obor HCI informační a knihovní vědu velmi ovlivnila, zejména v oblasti digitálních knihoven a archivů, databází apod. S rozvojem počítačů a ergonomických disciplín zaznamenává informační a knihovní věda velký rozvoj. V roce 1949 vznikla ve Velké Británii Ergonomics Research Society, roku 1957 v USA vznikla společnost Human Factors Society (přejmenována na Human Factors and Ergonomics Society) a v roce 1959 začala působit International Ergonomics Association. O rozvoj počítačově orientované disciplíny se zasloužil zejména Vannevar Bush, Howard Aiken s projekty Harvard Mark a Colossus, oba z roku 1943. Dalšími důležitými projekty jsou ENIAC (1946), Manchester Mark (1948) a EDSAD (1949). Objevovalo se také spoustu vědeckých článků, například od B. Shackela či J. C. Licklidera. Začaly vznikat další důležité aktivity, například rozhraní WYSIWYG (= What You See Is What You Get) či hypertext. Všechny tyto aktivity se zasloužily o vznik a vývoj HCI. [5]
Uživatelské rozhraní rešeršních systémů
Uživatelské rozhraní rešeršního systému má dvě části:
- fyzická - vstupní a výstupní zařízení, nástroje selekce a zpětné vazby apod.
- konceptuální - příkazové jazyky, menu, prostředky přímé manipulace, prvky inteligentního rozhraní apod.
Způsoby vyhledávání
V uživatelských rozhraní rešeršních systémů můžeme rozlišit dva základní způsoby, jak informaci vyhledávat - analytický a intuitivní. [6]
Analytický
Analytický způsob vyhledávání je spojen s uživatelským rozhraním, které je orientované na pokročilejší uživatele, kteří znají metody vyhledávání. Komunikace uživatelů s rešeršními systémy probíhá prostřednictvím příkazového jazyka či formulářového rozhraní. Co se týče formulářového rozhraní, je nutné znát booleovské a proximitní operátory a zástupné znaky. Příkazový jazyk je realizován v prostředí příkazového řádku (či příkazové řádky). Příkazový řádek (CLI, Command Line Interface) představuje uživatelské rozhraní, ve kterém uživatel s programy nebo operačním systémem komunikuje zapisováním příkazů do příkazového řádku. Uživatel si musí osvojit znalosti příkazů a různých znakových řetězců, což trvá o mnoho déle a vyžaduje o mnoho více úsilí (naučení všech pravidel a příkazů), než osvojení práce s GUI. Vyhledávání pomocí příkazového řádku ale naopak nabízí více možností a také mnohem přesnější výsledky. [7]
Intuitivní
Intuitivní způsob je spojen s uživatelským rozhraním, které je orientováno na koncového uživatele (user-centered desin). Uživatelské rozhraní je uživatelsky přívětivější a uživatelům se s ním obvykle daleko lépe pracuje. Komunikace uživatelů s rešeršními systémy probíhá na základě přímé manipulace s objekty. Jelikož se rešeršní systémy snaží vyhovět požadavkům uživatelů na uživatelské rozhraní (přívětivost, jednoduchost, srozumitelnost, komplexnost apod.), jsou většinou postaveny na základě GUI (vyhledávání i bez znalostí výpočetní techniky), proto je třeba se tímto způsobem vyhledávání založené na GUI zabývat více. Nutno ale podotknout, že se současné rešeršní systémy snaží o integraci dialogových informačních systémů s hypertextově orientovaných prostředím, což umožňuje kombinaci analytického a intuitivního vyhledávání.
GUI je založeno na paradigmatu WIMP:
- Windows (okna) - představují spuštěné programy, z nichž každý je izolován od ostatních programů, které mohou mít vlastní okna, což umožňuje vykonávat více činností najednou
- Icons (ikony) - představují zkratky sloužící k provedení určité činnosti (například spuštění programu)
- Menus (menu) - představují textové nebo z ikon složené nabídky, ze kterých je možné jednu vybrat a provést tak určitou akci (podobně jako u ikony)
- Pointing device (polohovací zařízení) - představuje pohybující se grafický symbol reprezentující pohyb fyzického zařízení, pomocí něhož uživatel vybírá ikony, položky v menu nebo data. Nejobvyklejším vstupním zařízením pro ovládání kurzoru je počítačová myš, avšak k jeho ovládání může sloužit také touchpad, trackpoint, tablet, trackball či joystick. [8] [9]
Prvky uživatelského rozhraní rešeršních systémů
Prvky uživatelského rozhraní, které používají současné rešeršní systémy (GUI založeny na paradigmatu WIMP) se dají rozdělit do čtyř kategorií: vstupní ovládací prvky, navigační prvky, informativní prvky a kontajnery. Každá kategorie obsahuje seznam nejčastějších prvků, které rešeršní systémy užívají. Designéři rešeršních systémů si sami zvolí, které prvky chtějí do systému implementovat, proto se každý rešeršní systém může lišit. Vybrané prvky budou vysvětleny na rešeršním systému Pubmed (dostupné z: https://www.ncbi.nlm.nih.gov/pubmed). Přesné popisy jednotlivých prvků včetně obrazových příkladů lze nalézt na této stránce https://www.usability.gov/about-us/index.html. [10]
Vstupní ovládací prvky
- Checkboxes (zaškrtávací tlačítka) - možnost výběru jedné nebo více možností; příklad: fasety - typ dokumentu, datum publikování atd.
- Radio buttons (radiová tlačítka) - možnost výběru pouze jedné možnosti, příklad: výběr způsobu řazení dokumentů
- Dropdown lists (rozbalovací seznamy) - možnost výběru pouze jedné možnosti, příklad: výběr konkrétní databáze, ve které chceme hledat, výběr entity, kterou chceme hledat (např.
autor)
- List boxes (seznamy) - možnost výběru jedné nebo více možností; příklad: fasety - typ dokumentu, datum publikování atd.
- Buttons (tlačítka) - označuje akci při kliknutí (či dotyku), obvykle označováno ikonou; příklad: odkaz na facebook, twitter apod. či nápovědu
- Toggles (přepínače) - umožňuje změnit nastavení mezi dvěma stavy; příklad: přepnutí mezi preferencemi v zobrazování výsledků - best match/ most recent
- Text fields (textová pole) - umožňuje uživateli zadávat text; příklad: pole pro vyhledávání
- Date and time pickers (výběry datumu a času) - umožňuje uživateli vybrat datum či čas; příklad: zadání konkrétního data vydání dokumentu či výběr data pomocí položky results by the year
- Search Box (vyhledávací pole) - umožňuje zadat dotaz pomocí klíčového slova či fráze; příklad: pole Search
- Breadcrump (drobečky) - umožňují uživateli identifikovat svou aktuální polohu v systému; příklad: (v dabatázi PubMed nenalezeno, ostatní např. Menu -> Databases -> Database xyz)
- Pagination (stránkování) - rozděluje obsah mezi stránky, umožňuje se uživateli pohybovat mezi jednotlivými stránkami nebo některou přeskočit; příklad: stránkování relevantních výsledků
- Tags (tagy, štítky) - umožňují uživateli vyhledávat obsah ve stejné kategorii; příklad: kategorie jednotlivých fasetů
- Sliders (posuvníky)- umožňuje uživateli nastavit nebo upravit hodnotu; příklad: (v databázi PubMed nenalezeno, ostatní např. nastavení roku vydání)
- Icons (ikony) - slouží jako intuitivní symbol, který umožňuje uživateli snadnější pohyb například mezi jednotlivými systémy, ikony jsou typicky hypertextové; příklad: odkaz na NIH (National Library of Medicine)
- Image Carousel - umožňuje uživateli si vybrat jeden ze sady obrázků v databázi, obrázky jsou
typicky hypertextové; příklad: (v databázi PubMed nenalezeno, nejčastěji užito v obrazových databázích)
Informativní prvky
- Notifications (oznámení) - aktualizační zpráva, která oznamuje uživateli něco nového; příklad: oznámení o úspěšném přihlášení uživatele
- Progress Bars - linie, která uživateli oznamuje, ve kterém kroku v procesu se uživatel nachází; příklad: při objednání placeného fulltextového dokumentu (Údaje -> Doručení -> Způsob platby)
- Tool Tips (nápověda) - při posunu myši na položku se uživateli zobrazí pole s popiskem (nápovědou), co tato položka představuje; příklad: při posunu myši na logo Elsevier se nám ukáže pole s popiskem, že kliknutím na tuto položku
si můžeme objednat dokument
- Message Boxes (zprávy) - malé okno se zprávou, která uživatele informuje či ho nutí provézt
nějakou akci předtím, než bude moci pokračovat dále; příklad: potvrzení souhlasu se zpracováním údajů při objednání dokumentu
- Modal Window (vyskakovací okno) - vyžaduje od uživatele splnění určitého úkonu pro možnost další práce se systémem; příklad: nutnost přihlášení pro zobrazení dokumentu
Kontajnery
- Accordion - umožňuje uživateli zvolit si zobrazení (rozbalení) či skrytí určité položky či podkategorií dané kategorie, obvykle pomocí tlačítek + a - či šipek; příklad: možnost zobrazení nebo skrytí nedávné aktivity uživatele či podobných dokumentů k jeho zvolenému
Standardizace komunikace s informačními systémy (ISO 9241)
Vzhledem k velmi rychlému rozvoji uživatelských rozhraních, které jsou běžnou součástí našeho života, začaly vznikat i standardy, kterými se musí designéři, popřípadě další členové návrhářského týmu uživatelského rozhraní, řídit. Nejvýznamnějším standardem lze označit Mezinárodní standardizační normu ISO 9241 s názvem Ergonomics of Human System Interaction (Ergonomické požadavky na kancelářské práce se zobrazovacími terminály), která obsahuje veškeré standardy a doporučení týkající se návrhu a implementace jakéhokoliv systému (uživatelského rozhraní). Cílem normy je stanovit zásady, které umožní:
- zvýšení efektivity
- zvýšení bezpečnosti při práci s přístroji
- minimalizaci chyb
Norma pokrývá celou oblast ergonomie, zastoupena je jak fyzická ergonomie, tak i ergonomie psychická a vizuální. Norma ISO 9241 má několik částí, zařazené do několika sérií, z nichž každá se zabývá jinou oblastí Ergonomie v kontextu HCI. [11]
Tyto části se ve zkratce orientují na zásady a pokyny pro:
- předkládání informací
- vizuální prezentaci informací
- tvorbu webových stránek
- tvorbu GUI (zejména uživatelsky orientovaných = user-centered design)
- tvorbu elektronických vizuálních displayů
- přístupnost softwaru
- použitelnost softwaru
- tvorbu metod testování výkonnosti uživatelů pro elektronické vizuální zobrazení
- vedení dialogu mezi uživatelem a systémem
- tvorbu hmatových interakcí
- vizualizaci obrazových bodů
Pro obor HCI (a zejména pro tvorbu designu orientovaného na uživatele) mají zásadní důležitost části 10 až 17, které popisují pravidla pro vedení různých typů dialogu s uživatelem, aby byl zajištěn snadný průchod uživatele systémem.
Význam normy ISO 9241 obecně spočívá v možnosti obohacení designérů a ostatních členů návrhářského týmu o velké množství informací, které pokrývají všechny aspekty použitelnosti systému (uživatelského rozhraní). Designéři mohou použít standard pro návrh uživatelského rozhraní, vyhodnocení zobrazení, nastavení metriky použitelnosti, vyhodnocení grafického uživatelského rozhraní, otestování nového hardwaru, posuzování nové interakce se zařízením, kontrola pracovního prostředí a měření odrazů a barev na obrazovce. Obsahuje také kontrolní seznamy, které pomáhají strukturovat vyhodnocení použitelnosti, příklady toho, jak postupovat při měření použitelnosti a odkazy na mnoho publikací související s použitelností systému. Norma obsahuje také mnoho užitečných definic, jako je definice uživatelského rozhraní či použitelnosti uživatelského rozhraní. [12]
Více informací o jednotlivých částech rodiny norem ISO 9241 lze čerpat ze stránky https://www.iso.org/home.html.
Odkazy
Reference
- ↑ HAAGH, Torben. The role, potential, and future of HMI. Berlin: IQPC, 2011. Dostupné také z: https://www.slideshare.net/IQPCGermany/the-role-potential-and-future-of-hmi
- ↑ MACKENZIE, I. Scott. Input devices and interaction techniques for advanced computing. Oxford, UK: Oxford University Press, 1995. Dostupné také z: http://www.yorku.ca/mack/Barfield.html
- ↑ ČERVENKOVÁ, Alena a Michal HOŘAVA. Uživatelsky přívětivá rozhraní. Praha, 2009.
- ↑ STONE, Deborah L. User interface design and evaluation. Boston, Mass: Morgan Kaufmann, 2005. ISBN 0-12-088436-4.
- ↑ DROBÍKOVÁ, B., R. PAPÍK a M SOUČEK. Problematika Human-Computer Interaction v rešeršních systémech. In Uživatelsky přátelská rozhraní: první sborník mapující projekty a názory odborníků v oblasti Human-Computer Interaction v České republice. Praha: Horava, 2009, 177 s. ISBN ISBN 978-80-254-5295-0.
- ↑ DROBÍKOVÁ, B., R. PAPÍK a M SOUČEK. Problematika Human-Computer Interaction v rešeršních systémech. In Uživatelsky přátelská rozhraní: první sborník mapující projekty a názory odborníků v oblasti Human-Computer Interaction v České republice. Praha: Horava, 2009, 177 s. ISBN ISBN 978-80-254-5295-0.
- ↑ PŘISPĚVATELÉ, Wikipedie. Příkazový řádek. Wikipedie: Otevřená encyklopedie, 2018. Dostupné také z: https://cs.wikipedia.org/w/index.php?title=Příkazový_řádek
- ↑ SHARP, Helen, Yvonne, ROGERS and Jenny PREECE. Interaction design: beyond human-computer interaction. 2nd ed. Hoboken, NJ: Wiley, c2007.
- ↑ Přispěvovatelé Wikipedie. WIMP. Wikipedie: Otevřená encyklopedie, 2017. Dostupné také z: https://cs.wikipedia.org/w/index.php?title=WIMP
- ↑ U.S. Dept. of Health and Human Services. User Interface Elements. Washington: U.S. Government Printing Office, 2006. Dostupné také z: https://www.usability.gov/about-us/index.html
- ↑ Wikipedia contributors. ISO 9241. Wikipedia, The Free Encyclopedia, 2018. Dostupné také z: https://en.wikipedia.org/w/index.php?title=ISO_9241
- ↑ What is ISO 9241?. London: Userfocus. Dostupné také z: https://www.userfocus.co.uk/resources/iso9241/intro.html
Související články
- HCI
- Ergonomie
- Uživatelské rozhraní
- Uživatelské rozhraní (user interface)
- Použitelnost/old
- User Experience
Klíčová slova
uživatelské rozhraní, rešeršní systémy, ergonomie, použitelnost