Základní principy digitální reprezentace obrazových informací
Obsah
Úvod
Použití počítače jako nástroje renderování k tvorbě a manipulaci s obrazy se nazývá počítačová grafika.[1] Obrazovka počítače se skládá z 2D pole „lokací“ nazývané pixely. Pixely jsou rozmístěny po ose x a ose y: p[x,y]. Pixel prezentovaný obrazovkou počítače se skládá ze subpixelů. Jednotlivý subpixel nese konkrétní, základní barvu, nutnou pro zobrazení pixelu v konkrétním barevném prostoru (např. prostor RGB: Pixel p1 nese červenou barvu, p2 zelenou, p3 modrou, např. čistě červená v celých číslech je definována takto: (255, 0, 0)).[2] Aditivním mícháním těchto základních barev se jednotlivé barevné složky sčítají a vytváří světlo.[3] Lidské oko pak blízko sobě položené subpixely o rozdílných barvách vnímá jako jeden pixel o jedné barvě a intenzitě.
Existují dva základní principy digitální reprezentace obrazových informací, dva základní způsoby, jak počítač ukládá a zpracovává obrazové informace: Bitmapová grafika a vektorová grafika.
Bitmapová (rastrová) grafika
Vlastnosti
Bitmapa je reprezentace rastrového obrazu v paměti počítače ve formě pole bodů (pixelů).[4] Jedná se o dvourozměrnou soustavu obrazových bodů, přičemž každý bod má svou souřadnici x a souřadnici y. Celý obraz je tedy definován obrazovými body uspořádanými do čtvercové sítě. Jednotlivý pixel p je vymezen nejen svou polohou na ose x a na ose y, ale také konkrétní barevnou hodnotou konkrétního barevného prostoru. Obraz je uložený bod po bodu, bit po bitu (bit-map).[5] Každý bod má určité vlastnosti a celkový obraz je tvořen množstvím bodů dle rozlišení.
Výhody
Nespornou výhodou rastrové grafiky je její přiblížení realitě. Je možné napodobovat skutečnost na velmi vysoké úrovni. Existuje škála efektů editačních programů, ve kterých jde snadno bitmapa editovat. To platí zejména pro dnešní dobu, kdy uživatel pořizuje fotografie mobilním telefonem, které následně ve stejném zařízení jednoduše upraví a sdílí na sociálních sítích. S bitmapou se velmi snadno manipuluje (fotomontáž, střih) a velmi snadno se čte na jiných zařízení s různou programovou výbavou. Bitmapová grafika podporuje širokou škálu formátů. Oproti vektorové grafice dochází v bitmapové k opticky věrnému uchování snímku při menší velikosti souboru. A jak bylo zmíněno výše, vytvořit rastrový obraz je dnes velmi snadné: Obraz lze pořídit pomocí digitálního fotoaparátu, skeneru, případně jinými nástroji, např. software, který také slouží k jeho editaci.
Nevýhody
Hlavní nevýhodou rastrové grafiky je omezení ve změně velikosti obrazu (zvětšování či zmenšování). Tato změna velikosti vede ke zhoršení obrazové kvality. Zvětšování vede ke zvýšení viditelnosti jednotlivých pixelů a tím ke snížení čitelnosti. Zmenšený bitmapový obrázek se dá do jisté míry zvětšit (asi o 10 % při krokovém zvětšování a doostření), ale musí být brán zřetel na počáteční velikost obrazu. Od velikosti obrazu se také odvíjí velikost výpočetního výkonu potřebného při manipulaci s bitmapou. Editace má velké nároky na zdroje. Při vysokém rozlišení a barevné hloubce dosahuje velikost obrazu i jednotek MB, v profesionální grafice se běžně operuje i s podklady o desítkách MB. Jakákoli změna při úpravách je nevratná (nebereme v potaz možnosti editačních programů, které mají implementovanou funkci undo a formáty, které zahrnují vrstvy editačního programu). Obrázek, který se zmenší a uloží, nelze opětovně zvětši do původní velikosti, aniž by se nesnížila kvalita a čitelnost. Poslední nevýhodou je složitější manipulace s částmi obrazu. Nelze jednoduše označit osobu na fotografii a tu následně vymazat, případně nahradit osobou lepší.
Využití
Bitmapová grafika se využívá ke složitému zobrazování digitální obrazové informace. Běžným zařízením nelze prezentovat obdobně složité obrazy ve vektorech. Rastrová grafika se tedy využívá ke zpracování (úpravy, prohlížení) digitálních fotografií, tvorbě bitmapových obrázků, výplní apod. Dochází k využití i v odvětvích, které využívají digitalizaci pro archivaci analogových obrazů, tj. digitalizace knih, fotografií a jiného. Mnoho umělců využívá bitmapové grafiky. Obrovské množství bitmapové grafiky je využito na internetu - v prezentacích, hrách, na sociálních sítích atd. V lékařství a herním průmyslu se využívá třídimenzionální voxel rastrová grafika. Obdobně jako pixel ve 2D mřížce, voxel[6] představuje hodnotu v 3D mřížce.
Nástroje
Světově nejznámějším obrazovým editorem je Photoshop. Oblíbeným free a open-source nástrojem je GIMP. Dále pak Corel Photo-Paint. Photoshop byl původně vytvořen pro editaci digitálních fotografií, ale později jej začali v široké míře využívat grafičtí designéři. Photoshop je hojně využíván ve webdesignu (velmi rychle se rozšiřuje nástroj Sketch) a digitálním umění. Pro efektivnější úpravu fotografií vznikl Lightroom (existuje ještě Camera Raw, který je součástí novějšího Photoshopu) a Zoner Photo Studio. Operační systém Microsoft Windows obsahuje program MS Paint, který může být využit k editaci bitmapových souborů.
Základní funkce rastrových nástrojů
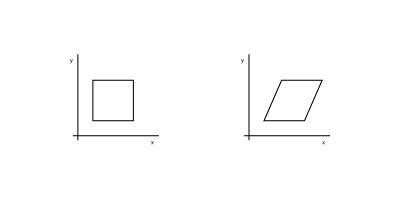
- Translation
- Rotation
- Uniform scaling
- Nonuniform scaling
- Shear
- Reflection
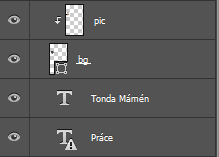
Mezi hlavní funkční část patří práce s vrstvami, které fungují obdobně, jako vrstvy fólie.
Vrstvy se mezi sebou mohou prolínat, jednotlivé vrstvy mohou být maskovány, aby se konkrétní části skryly, resp. odkryly. Např. Photoshop velmi dobře pracuje s vektorovými objekty, které se dají přímo v něm vytvořit nebo importovat jako tzv. smart object, který je zpětně editovatelný v příslušném programu.
Vektorová grafika
Vlastnosti
Vektorová grafika je druhým základním způsobem reprezentace obrazových informací v počítačové grafice. Zatímco je rastrová grafika reprezentovaná dvourozměrnou soustavou obrazových bodů uspořádaných do čtvercové sítě, se vektorová grafika profiluje naprosto rozdílně: Vektorová grafika využívá polygonů k reprezentaci obrazů v počítačové grafice. Je založena na matematických výpočtech, grafická informace je uložena ve formě matematického zápisu. Ten definuje tvar bodu, čáry, křivky nebo plochy.[7] Nakreslená křivka je definována vektorem počátečního bodu, který definuje směr a zakřivení, křivka je ukončena koncovým bodem. Součástí matematického zápisu je barva křivky/objektu, zakřivení pomocí kotevních bodů, barva a tloušťka hrany (stroke), existence a barva výplně. Kotevní body mají konečnou pozici na ose x a ose y a určují směr cesty. Každá cesta může nabývat výše zmíněných rozdílných hodnot (barva, stroke atp.). Výsledný obraz může obsahovat křivky různých tlouštěk, barev a tvarů. Kreslení útvarů se provádí jak skládáním různých jednoduchých tvarů, tak samotným kreslením a editací křivek. S objekty lze později jakkoli manipulovat.
Výhody
Díky matematickému zápisu, se změna velikosti provádí výpočtem, a tak je objekt plně citovatelný bez ztráty kvality.[8] Rastrová grafika při zvětšení, resp. zmenšení, utrpí ztráty na ostrosti a čitelnosti, vektorový objekt je škálovatelný bez rozostření. Velikost může být teoreticky nekonečná. Vektorová grafika je přesná díky vektoru, který je definován matematicky. Tím, že se jedná o matematický zápis, není potřeba definovat každý pixel, jako je tomu u rastrové grafiky. Např. černé kolo se definuje jako kruh o poloměru x vyplněný barvou #000: Kruhn; x; #000. U bitmapy je nutné zanést informaci o jednotlivém pixelu, který objekt tvoří: Pixel p1[x,y]; #000, p2[x+1,y]; #000, pn[x+n,y+n]; #xxxxxx. Naprosto půvabnou výhodou oproti práci s bitmapou, je možnost pracovat s každým objektem zvlášť, a to kdykoli. Lze provézt zásadní změny (i ex post). S příslušným programem lze vytvářet objekty o různém rozlišení a hustotě pixelů (PPI – pixel per inch). Vektorový objekt vytvořený v jednom vektorovém programu lze přenést napříč platformami, další editace v rozdílných programech jsou vázány na určitý vektorový formát. Podle konkrétního typu formátu je možné použít různé základní geometrické tvary.
Nevýhody
U bitmapy je velmi jednoduché pořídit složitý obraz, stačí jej např. naskenovat do počítače nebo vyfotit. Vektorový obraz je tvořen mnoha objekty, které musí být nějakým způsobem zaneseny, vygenerovány. Pokud je objektů velké množství, je obraz náročnější na výpočetní výkon. Výsledné soubory jdou otevřít ve speciálních programech. To se u bitmapy stává zřídkakdy.
Využití
Vektorová grafika se používá v reklamních studiích, agenturách, pro sazbu, tvorbu ilustrací a logotypů, diagramů. 2D animace vytvořené pomocí vektorů se využívají v reklamách a spotech. Výsledné video je pouze rastrovanou vektorovou grafikou. V průmyslu se hojně používá pro konstrukční a profesionální návrhářské systémy, např. architektonické a jiné CAD systémy, grafické a kartografické systémy. Podpora vektorové grafiky byla implementována do všech moderních webových prohlížečů, a to ve formátu SVG (Scalable Vector Graphics). Nesporná výhoda tkví v použití jediného souboru, který je škálovatelný, aniž by se do souboru zasahovalo nebo aby se alternoval s jiným, větším souborem. HTML5 dokonce umožňuje vložit kód souboru ve formátu SVG přímo do kódu html stránky. Je velmi oblíbené využívat SVG soubory v kombinaci s CSS3 k animování objektů, které nejsou náročné na výkon klienta.
Nástroje
Světově nejznámějším vektorovým editorem je Illustrator a sazebním editorem InDesign. Za vektorové editory se dají považovat i programy Microsoft Office, které s vektory pracují obdobně, jen jejich ovládání odpovídá účelu, kterým není práce s vektory. Dalšími velmi známými vektorovými programy je CorelDRAW a Zoner Callisto. Za zmínku stojí i programy FireWorks a Flash, které kombinují práci s vektory a bitmapami. Toto jsou nástroje pro designérskou činnost. V průmyslu se hojně využívá CAD systémů pro zobrazení stavebních, elektronických a jiných prvků. Např. program Fritzing slouží pro designování elektronických obvodů za použití Arduino elektroniky. Velmi jednoduše pracuje s prototypováním, výsledným schématem zapojení a schématem pro osazení součástek na tištěný spoj. Export probíhá do SVG. Architekti využívají program, který jim umožňuje navrhnout dispozice stavby dle nárysu, bokorysu a půdorysu s tím, že mohou navržené objekty obohatit o texturu, světlo a kameru a vyrenderovat si navrženou scénu ve 3D. Obdobně pracují i jiné 3D programy (Cinema 4D, 3ds Max, Blender). Všechny moderní 3D renderovací programy využívají rozšíření o 2D vektorové grafické techniky. Vektory pro svou zobrazovací jednoduchost dobře slouží i v nemocničních (MRI) a specializovaných systémech. Jak jsem zmínil výše, i webový prohlížeč může zobrazovat a manipulovat s vektorovou grafikou.
Základní funkce vektorových nástrojů
Základní funkcí je tvorba jednoduchých geometrických objektů (čára, kružnice elipsa, obdélník, mnohoúhelník, kosočtverec, Bézierovy křivky), kterým lze přiřadit barva, výplň, hrana. Pro jednoduchou manipulaci s objekty se využívá nástroj pathfinder (cestář), který umožňuje upravovat jeden objekt objektem druhým (sloučit, vyříznout).
Obdobně jako u bitmapových editorů, i vektorové pracují s vrstvami, ale zde nativně. Pomocí vrstev lze manipulovat se vzájemnou polohou objektů. Každý objekt je vlastní vrstvou. Lze přidávat i efekty a automaticky generovat objekty, přidávat perspektivu. Práce s textem je v Illustratoru velmi pohodlná, ovšem na sazbu je to program nevhodný. Za zmínku z výše vyjmenovaných objektů, které se dají ve vektorovém programu vytvořit, stojí Bézierova křivka.
Tato křivka je jedna z mnoha parametrických křivek, která umožňuje interaktivně vytvářet křivku a modifikovat její tvar. Křivka je popsána pomocí dvou kotevních bodů a dvou bodů, které definují zakřivení.[9]
Shrnutí
Bitmapa
- Tvořena pixely
- Rastrové programy jsou nejvhodnější pro editování fotografií
- Nelze měnit velikost, aniž by se nesnížila kvalita
- Detailní obrazy s velkým rozlišením jsou náročné na velikost souboru
- Rastrové obrazy jsou nejčastějším obrazovým formátem
- Photoshop, GIMP, Corel Photo-Paint
- jpg, gif, png, tif, bmp, psd
Vektor
- Matematické výpočty, které tvoří křivku
- Vektorové programy jsou nejvhodnější pro tvorbu log, ilustrací, technických výkresů
- Lze libovolně měnit velikost beze ztráty kvality
- Nezávislý na rozlišení: Může být vytištěný v libovolné velikosti/rozlišení
- Grafika s velkými rozměry může být nenáročná na velikost souboru
- Lze jednoduše rastrovat
- Illustrator, CorelDraw, Inkscape
- ai, cdr, svg, eps
Formáty
Komprese
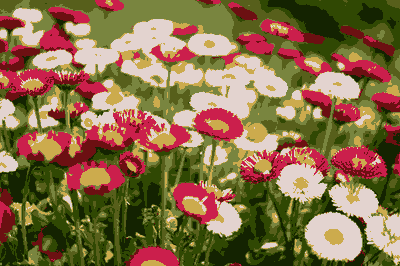
Paměťová náročnost rastrových obrazů roste kvadraticky s jejich rozlišením.[10] Komprese je tedy vhodným nástrojem ke snížení výsledné velikosti (v B) při zachování informace.[11] Ze souboru se odstraňují nadbytečná data, která člověk nevnímá.[12] Komprese se dělí na dvě základní kategorie: Ztrátová komprese a bezztrátová komprese. Umělec Pete Ashton na Instagramu pod jménem I Am Sitting In Stagram[13][14] re-postuje stejnou fotografii stále dokola. Tímto demonstruje, jak Instagram pokaždé zpracovává a komprimuje fotografie. Celé to můžeme nazvat generation loss.[15] Pokaždé, kdy si nahrajeme fotografii na Facebook, pak ji stáhneme, pak ji nahrajeme na Twitter, poté ji stáhneme a nahrajeme na Instagram, fotografie ztratí svou původní kvalitu.
Ztrátová komprese
Tato komprese se využívá k markantnímu snížení velikosti souboru, avšak na úkor kvality.
Bezztrátová komprese
Komprimováním bezztrátově se velikost souboru nesníží do takové míry, jako je tomu u ztrátové komprese. Oproti ztrátové kompresi lze komprimovaný soubor navrátit do původní podoby. U ztrátové komprese dochází k neodvratné ztrátě dat.
Formáty
Bitmapové formáty
- BMP – V tomto formátu jsou pixely zaznamenány tak, jak jdou za sebou. 24 bitová barevná hloubka, 32 bitová při využití alfa kanálu. Alfa kanál udává průhlednost pixelu. BMP nevyužívá žádnou kompresi.[16]
- GIF – Dříve velmi používaný formát pro zobrazení obrazové informace na internetu, velmi populární je využívat formát GIF k ukládání animací. 8 bitová barevná hloubka, je tedy ideální pro jednoduché barevné objekty. GIF využívá bezztrátovou kompresi.[17]
- JPEG – Velmi populární obrazový formát napříč platformami. Tento 24 bitový formát využívá ztrátovou kompresi, díky níž lze dosahovat vysoké kvality při markantnímu snížení datové velikosti. Kvalita se snižuje s velikostí souboru. Tento formát je vhodný pro digitální fotografie, pro které byl navržený algoritmus komprese. Nevýhodou je komprimace při každém ukládání. Pro vyšší kvalitu při stejném kompresním poměru lze využít formát JPG2000.[18]
- PNG – Oficiální formát pro obrazové informace na internetu. 24 bitová barevná hloubka. Podporuje alfa kanál. Je tedy vhodný na různé ikony. Využívá bezztrátovou kompresi. Pro ukládání animace se užívá formát APNG.[19]
- TIFF – Využití zejména v tisku. Až 24 bitová barevná hloubka. Formát využívající bezztrátovou kompresi a umožňuje uložení více bitmapových vrstev.[20]
- RAW – Třída souborových formátů, které využívají zařízení určené pro fotografii a video. RAW obsahuje pouze minimálně zpracovaná „surová“ data ze senzoru, zapsána 12 nebo 14 bity na bod. Pro optimální grafickou hodnotu je nutné RAW „vyvolat“, nastavit vyvážení bílé, expozici, kontrast apod. Díky této variabilitě je tento formát vhodný pro profesionální práci. Tato „surová“ data jsou velmi objemná a náročná na kapacitu paměťového média a také náročná na rychlost paměťového média, proto se v mobilních telefonech využívá JPEG formát a v profesionální branži RAW.[21]
- PSD – Jedná se o formát, který ukládá Photoshop. 48 bit, alfa kanál, vrstvy, masky, bitmapy, vektory, texty apod., nekomprimovaný. Profesionální formát, jehož velikost závisí na komplexitě obsahu (1 GB není výjimkou).[22]
Vektorové formáty
- PostScript: EPS, PS – PostScript je programovací jazyk, kterým se analyticky popisují všechny objekty, jako množina geometrických tvarů. K otevření je zapotřebí specifický program, pro zobrazení se využívá rastrových formátů, nejčastěji TIFF.[23]
- PDF – Využívá PostScript jazyka, umožňuje tedy interpretovat PostScript soubory. Dále umožňuje embedování fontů a ukládání bitmapy. Je to populární formát pro zobrazování komplexních souborů na různých platformách.[24]
- AI, CDR, DXF – Formát programů specializujících se na práci s vektorovou grafikou, zde Illustrator, ai; CorelDraw, cdr; CAD programy, dxf. Dále 3D programy, jako 3dsMax, 3ds; 3D soubory pod aplikacemi CAD, stl; ale i RAW, který uchovává „surová“ data o prostorových objektech.
- SVG – Vektorový formát založený na XML, který se používá pro zobrazení vektorové grafiky a animací v internetovém prohlížeči. Nespornou výhodou využití objektů ve formátu SVG je responzivita. Zmenšením či zvětšením toho samého souboru nedojde ke ztrátě kvality. Stejný soubor lze i měnit v reálném čase: Měnit barvu, animovat, posouvat, tvarovat apod.[25]
- VRML – Jazyk určený pro popis prostorových těles virtuální reality.[26]
Shrnutí
Komprese
- Snížení velikosti redundancí dat
- Ztrátová: Nevratné odebrání informací, viditelné snížení kvality
- Bezztrátová
Formáty bitmapa
- JPEG: Fotografie, ztrátová komprese, velmi populární, internet
- PNG: Bezztrátová komprese, alfa kanál, internet
- BMP: Žádná komprese, alfa kanál, velikost dle rozlišení
Formáty vektor
- EPS, PS: PostScript
- PDF: PostScript, pracuje i s bitmapami, fonty atp.
- SVG: Internet, responzivita
Rozlišení
Rozlišení je počet pixelů, které mohou být zobrazeny na zařízení. Běžně se uvádí počet pixelů na ose x a ose y: např. 1920×1080 px, dalo by se uvézt i 2,1 Mpx, ovšem 2,1 Mpx může značit i rozlišení 1080×1920 px, nebo jiné.
Rozlišení DPI a PPI
- DPI – Dots per inch, DPI je hustota obrazových bodů na jeden palec. DPI se uvádí zejména při tisku a skenování. Každý pixel se tiskne jako jinak barevná tečka.[27]
- PPI – Pixels per inch, PPI je hustota obrazových pixelů, na zobrazovacím zařízení (monitor počítače).
Čím je hodnota DPI, resp. PPI, vyšší, tím je obraz jemnější. Na disku ale zabere vyšší místo, na papíře menší (pokud se obraz nepřevzorkuje). Pro tisk se používá minimální rozlišení 300 DPI, obrazovce monitoru zcela postačí 72 PPI. Retina displej iPhonu 6 disponuje rozlišením 326 PPI.[28] Ze standardní pozorovací vzdálenosti nejsou jednotlivé pixely viditelné, obrazovka působí ostřeji. Stejného efektu se dá dosáhnout i u nižší hustoty pixelů na stejné velikosti displeje.
Barevná (bitová) hloubka
Barevná hloubka v bitech určuje počet bitů, které jsou použity k popisu určité barvy každého pixelu, a to u rastrové grafiky. Čím vyšší je barevná hloubka, tím větší je barevná škála a také paměťová náročnost. Nejpoužívanější je barevná hloubka o hodnotě 24 bitů, tedy 224 (16,8 mil. barev).[29]
Máme-li obrázek o velikosti 600×600px při 16 bitové hloubce, pak 2 bajty na každý pixel (8 bitů je 1 bajt). Dostaneme se tedy po výpočtu 600×600×2 k výsledné velikosti souboru 720 kB. Při 24 bitové hloubce pak 1,08 MB.




Zdroje
- ↑ What is Computer Graphics? Cornell University Program of Computer Graphics. 1998, [cit. 1.6.2016]. Dostupné z: http://www.graphics.cornell.edu/online/tutorial/
- ↑ Subpixel in Science. Dictionary.com, [cit. 1.6.2016]. Dostupné z: http://www.dictionary.com/browse/pixel
- ↑ POYNTON, Charles. Digital video and HDTV algorithms and interaces. Amsterdam: Morgan Kaufmann Publishers, c2003. Morgan Kaufmann series in computer graphics and geometric modeling. ISBN 1-55860-792-7.
- ↑ GREENBERG, Ira. Processing: creative coding and computational art. New York: Distributed to the book trade worldwide by Springer-Verlag, c2007. ISBN 159059617X.
- ↑ Bitmap Class. Msdn.microsoft.com, [cit. 1.6.2016]. Dostupné z: https://msdn.microsoft.com/en-us/library/system.drawing.bitmap%28v=vs.110%29.aspx
- ↑ FOLEY, James D. Computer graphics: principles and practice. 2nd ed. Reading: Addison-Wesley Publishing Company, 1990. Addison-Wesley Systems Programming Series. ISBN 0-201-12110-7.
- ↑ KAUFMAN, Arie. Rendering, visualization, and rasterization hardware. New York: Springer-Verlag, c1993. ISBN 0387567879.
- ↑ ASCIIsvg: Easy mathematical vector graphics. Chapman.edu [cit. 1.6.2016]. Dostupné z: http://www1.chapman.edu/~jipsen/asciisvg.html
- ↑ Bézier curve. Wikipedia.com, [cit. 1.6.2016]. Dostupné z: https://en.wikipedia.org/wiki/Bézier_curve
- ↑ ŽÁRA, Jiří. Moderní počítačová grafika. 2., přeprac. a rozš. vyd. Praha: Computer Press, 2004. ISBN 80-251-0454-0.
- ↑ MAHDI, O.A.; MOHAMMED, M.A.; MOHAMED, A.J. Implementing a Novel Approach an Convert Audio Compression to Text Coding via Hybrid Technique. (PDF). International Journal of Computer Science Issues 9 (6, No. 3): 53–59. 2012, [cit. 1.6.2016]. http://ijcsi.org/papers/IJCSI-9-6-3-53-59.pdf
- ↑ PUJAR, J.H.; KADLASKAR, L.M. A New Lossless Method of Image Compression and Decompression Using Huffman Coding Techniques. (PDF). Journal of Theoretical and Applied Information Technology 15 (1): 18–23. 2010, [cit. 1.6.2016]. Dostupné z: http://www.jatit.org/volumes/research-papers/Vol15No1/3Vol15No1.pdf
- ↑ I Am Sitting In Stagram. Dostupné z: https://www.instagram.com/sitting_in_stagram/
- ↑ I Am Still Sitting In Stagram. Dostupné z: https://www.instagram.com/sitting_in_stagram2/
- ↑ Generation loss. Wikipedia.com, [cit. 1.6.2016]. Dostupné z: https://en.wikipedia.org/wiki/Generation_loss
- ↑ BMP file format. Wikipedia.com, [cit. 1.6.2016]. Dostupné z: https://en.wikipedia.org/wiki/BMP_file_format
- ↑ GIF. Wikipedia.com, [cit. 1.6.2016]. Dostupné z: https://en.wikipedia.org/wiki/GIF
- ↑ JPEG. Wikipedia.com, [cit. 1.6.2016]. Dostupné z: https://en.wikipedia.org/wiki/JPEG
- ↑ History of PNG. Libpng.org. 29.5.2010, [cit. 1.6.2016]. Dostupné z: http://www.libpng.org/pub/png/#history
- ↑ JAMES D. MURRAY AND WILIAM VANRYPER. Encyclopedia of graphics file formats. 2. ed. Bonn [u.a.]: O'Reilly, 1996. ISBN 1565921615.
- ↑ Camera Raw Formats. Digital Preservation. Library of Congress. 4.10.2006, [cit. 1.6.2016]. Dostupné z: http://www.digitalpreservation.gov/formats/fdd/fdd000241.shtml
- ↑ KNOLL, T. Adobe Photoshop, File Formats, Specification. Adobe Systems Incorporated. 2013, [cit. 1.6.2016]. Dostupné z: https://www.adobe.com/devnet-apps/photoshop/fileformatashtml/
- ↑ PostScript Turnes 20. (PDF). Adobe Systems Incorporated, [cit. 1.6.2016]. Dostupné z: https://www.adobe.com/products/postscript/pdfs/postscript_is_20.pdf
- ↑ PDF Reference. (PDF). 6th ed., version 1.7. Adobe Systems Incorporated. 2006, [cit. 1.6.2016]. Dostupné z: https://www.adobe.com/content/dam/Adobe/en/devnet/acrobat/pdfs/pdf_reference_1-7.pdf
- ↑ Scalable Vector Graphics (SVG) 1.2. W3C Working Draft. World Wide Web Consortium. 2002, [cit. 1.6.2016]. Dostupné z: https://www.w3.org/TR/2002/WD-SVG12-20021115/
- ↑ RAGGETT, D. Extending WWW to support Platform Independent Virtual Reality. Hewlett Packard Laboratories. World Wide Web Consortium. 1994, [cit. 1.6.2016]. Dostupné z: https://www.w3.org/People/Raggett/vrml/vrml.html
- ↑ Print Resolution: Understanding 4-bit depth. (PDF). Xerox Corporation. 2012, [cit. 1.6.2016]. Dostupné z: http://www.office.xerox.com/latest/XOGFS-17
- ↑ Retina Display. Wikipedia.com, [cit. 1.6.2016]. Dostupné z: https://en.wikipedia.org/wiki/Retina_Display
- ↑ Color depth and high dynamic range color, After Effects Help/Color basics. Adobe Systems Incorporated, [cit. 1.6.2016]. Dostupné z: https://helpx.adobe.com/after-effects/using/color-basics.html
Archivovaná verze stránky je dostupná na tomto odkazu.