Základní principy digitální reprezentace obrazových informací/old
V čem spočívá vektorová reprezentace obrazových informací v počítači? V čem spočívá rastrová(bitmapová) reprezentace obrazových informací v počítači? Formáty pro ukládání obrazových dat a v čem se liší? Jaká je souvislost mezi rozlišením a barevnou hloubkou?
- Žára, J., Beneš, B., Sochor, J., Felkel, P.: Moderní počítačová grafika. Computer Press, Praha 2005, kapitola 1
- Vostrovský V.: Základy počítačového publikování, CZU, skripta, Praha 2003, kapitola 6
Přehled
Existují dva základní způsoby, jakými počítače ukládají a zpracovávají obrazové informace. Rastrová grafika spolu s vektorovou grafikou představují dva základní způsoby ukládání obrázků.

Obsah
Bitmapové objekty (fotografie, obrázky)
Bitmapa je pravoúhlá oblast v systému souřadnic XY jednotlivých digitálních bodů (pixelů) Body jsou uspořádány do mřížky. Každý bod má určen svou přesnou polohu a barvu. Tento způsob popisu obrázků používá např. televize nebo digitální fotoaparát. Kvalitu záznamu obrázku ovlivňuje především rozlišení a barevná hloubka. Rozmístění a počet barevných bodů obvykle odpovídají zařízení, na kterém se obrázek zobrazuje (monitor, papír). Pokud se obrázek zobrazuje na monitoru, stačí rozlišení 72 DPI, pro tisk na tiskárně 300 DPI.
Pro převod obrazových předloh (klasické fotografie, kreseb a dalších) do bitmapové grafiky slouží zařízení nazývané skener nebo digitální fotoaparát.
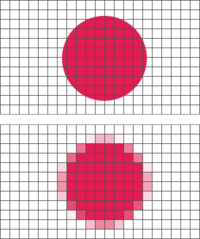
Nevýhody bitmapové grafiky velké nároky na zdroje (při velkém rozlišení a barevné hloubce může velikost obrázku dosáhnout několika megabytů, to neplatí při užití komprimovaných formátů) změna velikosti (zvětšování nebo zmenšování) vede ke zhoršení obrazové kvality obrázku zvětšování obrázku je možné jen v omezené míře, neboť při větším zvětšení je na výsledném obrázku patrný rastr
Výhody bitmapové grafiky pořízení obrázku je velmi snadné například pomocí fotografie nebo pomocí skeneru.
Používané formáty souborů rozlišujeme jako nekomprimované a komprimované, komprimované pak na formáty s bezeztrátovou či ztrátovou kompresí: BMP, GIF, JPEG, TIFF atd
Vektorové objekty (písmo, vektorová grafika - logak, obalový desigh atd)
Vektorové objekty nemají charakter jednotlivých digitálních bodů, ale jsou tvořeny matematickými vzorci a funkcemi. Základem vektorového objektu je trajektorie, která má určitým způsobem nadefinován tah a výplň (body, přímky, křivky, polygony). Zatímco vektorový obrázek je složen z jednoduchých geometrických objektů jako jsou body, přímky, křivky a mnohoúhelníky, lidské oko pracuje na principu bitmapové grafiky, neboť sítnice představuje bitmapový rastr. Mozek ale zpracovává obraz jako vektorovou grafiku. Výhody vektorové grafiky: je možné libovolné zmenšování nebo zvětšování obrázku bez ztráty kvality. je možné pracovat s každým objektem v obrázku odděleně výsledná paměťová náročnost obrázku je obvykle mnohem menší než u rastrové grafiky.
nevýhody vektorové grafiky: oproti rastrové grafice zpravidla složitější pořízení obrázku překročí-li složitost grafického objektu určitou mez, začne být vektorová grafika náročnější na paměť, procesor, velikost disku než grafika bitmapová.
Vektorová grafika se používá zejména pro počítačovu sazbu, tvorbu ilustrací, diagramů a počítačových animací. Pro práci s vektorovu grafikou se používají zvláštní vektorové editory (např. Adobe Illustrator, Corel Draw, Inkscape, Sodipodi, Zoner Callisto atd)
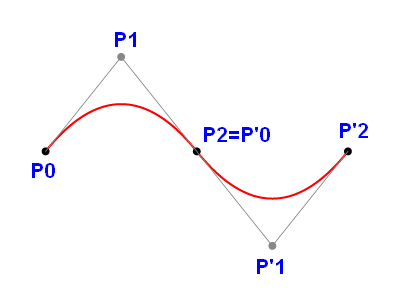
Základem vektorové grafiky je matematika. Obrázek není složen z jednotlivých bodů, ale z křivek - vektorů. Křivky spojují jednotlivé kotevní body a mohou mít definovanou výplň (barevná plocha nebo barevný přechod). Tyto čáry se nazývají Bézierovy křivky.
Francouzský matematik Pierre Bézier vyvinul metodu, díky které je schopen popsat pomocí čtyř bodů libovolný úsek křivky. Křivka je popsána pomocí dvou krajních bodů (tzv. kotevní body) a dvou bodů, které určují tvar křivky (tzv. kontrolní body). Spojnice mezi kontrolním bodem a kotevním bodem je tečnou k výsledné křivce.
Formáty vektorové grafiky
.eps, .ps - PostScript,.pdf - Portable Document Format, .ai - Adobe Illustrator Artwork,.cdr - Corel Draw, .svg - Scalable Vector Graphics, .zmf - Zoner Callisto