Uživatelské rozhraní rešeršních systémů
Státnicová otázka - Uživatelské rozhraní rešeršních systémů, základní složky uživatelského rozhraní, význam standardizace komunikace s informačními systémy (např. ISO 9241)
Obsah
Uživatelské rozhraní
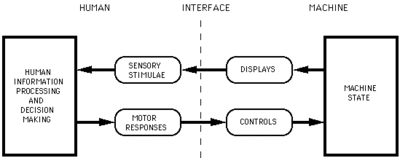
Jedním ze softwarových prvků ICT je uživatelské rozhraní. Uživatelské rozhraní neboli user interface (UI) označováno také jako HMI (human-machine interface) či MMI (man-machine interface) se používá všude tam, kde přichází člověk do interakce s jakýmkoliv strojem. [1] Jedná se o jednu z mnoha složek interakce člověk-počítač (human-machine interaction, HCI), kde je člověk koncový uživatel stroje a stroj je zařízení, na kterém uživatelské rozhraní běží. Interakce poté znamená zadávání požadavků člověkem (uživatelem), který stroj následně vyhodnocuje a prezentuje zpět uživateli přes uživatelské rozhraní. Pro ilustraci toho, jak celý proces funguje, použiji obrázek z článku MacKenziho: Input devices and interaction techniques for advanced computing. [2]
Obrázek zjednodušuje HCI na tři komponenty. Člověka, který zadává dotazy do systému, stroj, na jejichž základě vyhodnocuje a zobrazuje dané odpovědi a události, které nastávají vzniklou komunikací mezi nimi.
Uživatelské rozhraní rešeršních systémů
Existuje mnoho způsobů interakce uživatele se systémem. Každý je vhodný pro jiný typ komunikace. Interakce mezi uživatelem a systémem může probíhat pomocí zvuku, gest, příkazového řádku či v přirozeném jazyce. V současné době je nejrozšířenější technikou rozhraní s přímou manipulací, kdy uživatel komunikuje se strojem pomocí hardwarového zařízení (např. myši) či dotyku prostřednictvím grafických prvků v uživatelském rozhraní, jako jsou ikony, menu, dialogové rámečky, okna a ovládací prvky v kombinaci s textem. [3] [4] Takové rozhraní se nazývá grafické uživatelské rozhraní (GUI, graphical user interface) a je to jeden z druhů uživatelského rozhraní, které využívají i současné rešeršní systémy. Rešeršní systémy, stejně jako všechny GUI jsou založeny na paradigmatu WIMP:
- Windows (okna) - představují spuštěné programy, z nichž každý je izolován od ostatních programů, které mohou mít vlastní okna, což umožňuje vykonávat více činností najednou
- Icons (ikony) - představují zkratky sloužící k provedení určité činnosti (například spuštění programu)
- Menus (menu) - představují textové nebo z ikon složené nabídky, ze kterých je možné jednu vybrat a provést tak určitou akci (podobně jako u ikony)
- Pointing device (polohovací zařízení) - představuje pohybující se grafický symbol reprezentující pohyb fyzického zařízení, pomocí něhož uživatel vybírá ikony, položky v menu nebo data. Nejobvyklejším vstupním zařízením pro ovládání kurzoru je počítačová myš, avšak k jeho ovládání může sloužit také touchpad, trackpoint, tablet, trackball či joystick. [5] [6]
Prvky uživatelského rozhraní rešeršních systémů
Prvky uživatelského rozhraní, které používají současné rešeršní systémy (GUI založeny na paradigmatu WIMP) se dají rozdělit do čtyř kategorií: vstupní ovládací prvky, navigační prvky, informativní prvky a kontajnery. Každá kategorie obsahuje seznam nejčastějších prvků, které rešeršní systémy užívají. Designéři rešeršních systémů si sami zvolí, které prvky chtějí do systému implementovat, proto se každý rešeršní systém může lišit. Vybrané prvky budou vysvětleny na rešeršním systému Pubmed (dostupné z: https://www.ncbi.nlm.nih.gov/pubmed). Přesné popisy jednotlivých prvků včetně obrazových příkladů lze nalézt na této stránce https://www.usability.gov/about-us/index.html. [7]
Vstupní ovládací prvky
- Checkboxes (zaškrtávací tlačítka) - možnost výběru jedné nebo více možností; příklad: fasety - typ dokumentu, datum publikování atd.
- Radio buttons (radiová tlačítka) - možnost výběru pouze jedné možnosti, příklad: výběr způsobu řazení dokumentů
- Dropdown lists (rozbalovací seznamy) - možnost výběru pouze jedné možnosti, příklad: výběr konkrétní databáze, ve které chceme hledat, výběr entity, kterou chceme hledat (např.
autor)
- List boxes (seznamy) - možnost výběru jedné nebo více možností
Příklad: fasety - typ dokumentu, datum publikování atd.
- Buttons (tlačítka) - označuje akci při kliknutí (či dotyku), obvykle označováno ikonou
Příklad: odkaz na facebook, twitter apod. či nápovědu
- Toggles (přepínače) - umožňuje změnit nastavení mezi dvěma stavy
Příklad: přepnutí mezi preferencemi v zobrazování výsledků - best match/ most recent
- Text fields (textová pole) - umožňuje uživateli zadávat text
Příklad: pole pro vyhledávání
- Date and time pickers (výběry datumu a času) - umožňuje uživateli vybrat datum či čas
Příklad: zadání konkrétního data vydání dokumentu či výběr data pomocí položky results by the year
- Search Box (vyhledávací pole) - umožňuje zadat dotaz pomocí klíčového slova či fráze
Příklad: pole Search
- Breadcrump (drobečky) - umožňují uživateli identifikovat svou aktuální polohu v systému
Příklad: (v dabatázi PubMed nenalezeno, ostatní např. Menu -> Databases -> Database xyz)
- Pagination (stránkování) - rozděluje obsah mezi stránky, umožňuje se uživateli pohybovat mezi jednotlivými stránkami nebo některou přeskočit
Příklad: stránkování relevantních výsledků
- Tags (tagy, štítky) - umožňují uživateli vyhledávat obsah ve stejné kategorii
Příklad: kategorie jednotlivých fasetů
- Sliders (posuvníky)- umožňuje uživateli nastavit nebo upravit hodnotu
Příklad: (v databázi PubMed nenalezeno, ostatní např. nastavení roku vydání)
- Icons (ikony) - slouží jako intuitivní symbol, který umožňuje uživateli snadnější pohyb například mezi jednotlivými systémy, ikony jsou typicky hypertextové
Příklad: odkaz na NIH (National Library of Medicine)
- Image Carousel - umožňuje uživateli si vybrat jeden ze sady obrázků v databázi, obrázky jsou
typicky hypertextové Příklad: (v databázi PubMed nenalezeno, nejčastěji užito v obrazových databázích)
Informativní prvky
- Notifications (oznámení) - aktualizační zpráva, která oznamuje uživateli něco nového
Příklad: oznámení o úspěšném přihlášení uživatele
- Progress Bars - linie, která uživateli oznamuje, ve kterém kroku v procesu se uživatel nachází
Příklad: při objednání placeného fulltextového dokumentu (Údaje -> Doručení -> Způsob platby)
- Tool Tips (nápověda) - při posunu myši na položku se uživateli zobrazí pole s popiskem (nápovědou), co tato položka představuje
Příklad: při posunu myši na logo Elsevier se nám ukáže pole s popiskem, že kliknutím na tuto položku si můžeme objednat dokument
- Message Boxes (zprávy) - malé okno se zprávou, která uživatele informuje či ho nutí provézt
nějakou akci předtím, než bude moci pokračovat dále Příklad: potvrzení souhlasu se zpracováním údajů při objednání dokumentu
- Modal Window (vyskakovací okno) - vyžaduje od uživatele splnění určitého úkonu pro možnost další práce se systémem
Příklad: nutnost přihlášení pro zobrazení dokumentu
Kontajnery
- Accordion - umožňuje uživateli zvolit si zobrazení (rozbalení) či skrytí určité položky či podkategorií dané kategorie, obvykle pomocí tlačítek + a - či šipek
Příklad: možnost zobrazení nebo skrytí nedávné aktivity uživatele či podobných dokumentů k jeho zvolenému
Standardizace komunikace s informačními systémy (ISO 9241)
Vzhledem k velmi rychlému rozvoji uživatelských rozhraních, které jsou běžnou součástí našeho života, začaly vznikat i standardy, kterými se musí designéři, popřípadě další členové návrhářského týmu uživatelského rozhraní, řídit. Nejvýznamnějším standardem lze označit Mezinárodní standardizační normu ISO 9241 s názvem Ergonomics of Human System Interaction (Ergonomické požadavky na kancelářské práce se zobrazovacími terminály), která obsahuje veškeré standardy a doporučení týkající se návrhu a implementace jakéhokoliv systému (uživatelského rozhraní). Cílem normy je stanovit zásady, které umožní:
- zvýšení efektivity
- zvýšení bezpečnosti při práci s přístroji
- minimalizaci chyb
Norma pokrývá celou oblast ergonomie, zastoupena je jak fyzická ergonomie, tak i ergonomie psychická a vizuální. Norma ISO 9241 má několik částí, zařazené do několika sérií, z nichž každá se zabývá jinou oblastí Ergonomie v kontextu HCI. [8].
Části:
- Část 1: Obecný úvod
- Část 2: Požadavky na pracovní úkoly - pokyny
- Část 3: Požadavky na pracovní displeje
- Část 4: Požadavky na klávesnice
- Část 5: Požadavky na uspořádání pracovního místa a na pracovní polohu
- Část 6: Požadavky na pracovní prostředí
- Část 7: Požadavky na displeje z hlediska odrazů
- Část 8: Požadavky na zobrazení barev
- Část 9: Požadavky na vstupní zařízení
- Část 10: Základní zásady vytváření dialogu
- Část 11: Údaje o možnostech využití
- Část 12: Zobrazení informací
- Část 13: Vedení uživatelů
- Část 14: Vedení dialogu s použitím menu
- Část 15: Vedení dialogu pomocí povelových jazyků
- Část 16: Vedení dialogu pomocí přímé manipulace
- Část 17: Vedení dialogu pomocí obrazovkových formulářů
Tyto části se ve zkratce orientují na zásady a pokyny pro:
- předkládání informací
- vizuální prezentaci informací
- tvorbu webových stránek
- tvorbu GUI (zejména uživatelsky orientovaných = user-centered design)
- tvorbu elektronických vizuálních displayů
- přístupnost softwaru
- použitelnost softwaru
- tvorbu metod testování výkonnosti uživatelů pro elektronické vizuální zobrazení
- vedení dialogu mezi uživatelem a systémem
- tvorbu hmatových interakcí
- vizualizaci obrazových bodů
Pro obor HCI (a zejména pro tvorbu designu orientovaného na uživatele) mají zásadní důležitost části 10 až 17, které popisují pravidla pro vedení různých typů dialogu s uživatelem, aby byl zajištěn snadný průchod uživatele systémem.
Význam normy ISO 9241 obecně spočívá v možnosti obohacení designérů a ostatních členů návrhářského týmu o velké množství informací, které pokrývají všechny aspekty použitelnosti systému (uživatelského rozhraní). Designéři mohou použít standard pro návrh uživatelského rozhraní, vyhodnocení zobrazení, nastavení metriky použitelnosti, vyhodnocení grafického uživatelského rozhraní, otestování nového hardwaru, posuzování nové interakce se zařízením, kontrola pracovního prostředí a měření odrazů a barev na obrazovce. Obsahuje také kontrolní seznamy, které pomáhají strukturovat vyhodnocení použitelnosti, příklady toho, jak postupovat při měření použitelnosti a odkazy na mnoho publikací související s použitelností systému. Norma obsahuje také mnoho užitečných definic, jako je definice uživatelského rozhraní či použitelnosti uživatelského rozhraní. [9]
Více informací o jednotlivých částech rodiny norem ISO 9241 lze čerpat ze stránky https://www.iso.org/home.html.
Odkazy
Reference
- ↑ HAAGH, Torben. The role, potential, and future of HMI. Berlin: IQPC, 2011. Dostupné také z: https://www.slideshare.net/IQPCGermany/the-role-potential-and-future-of-hmi
- ↑ MACKENZIE, I. Scott. Input devices and interaction techniques for advanced computing. Oxford, UK: Oxford University Press, 1995. Dostupné také z: http://www.yorku.ca/mack/Barfield.html
- ↑ ČERVENKOVÁ, Alena a Michal HOŘAVA. Uživatelsky přívětivá rozhraní. Praha, 2009.
- ↑ STONE, Deborah L. User interface design and evaluation. Boston, Mass: Morgan Kaufmann, 2005. ISBN 0-12-088436-4.
- ↑ SHARP, Helen, Yvonne, ROGERS and Jenny PREECE. Interaction design: beyond human-computer interaction. 2nd ed. Hoboken, NJ: Wiley, c2007.
- ↑ Přispěvovatelé Wikipedie. WIMP. Wikipedie: Otevřená encyklopedie, 2017. Dostupné také z: https://cs.wikipedia.org/w/index.php?title=WIMP
- ↑ U.S. Dept. of Health and Human Services. User Interface Elements. Washington: U.S. Government Printing Office, 2006. Dostupné také z: https://www.usability.gov/about-us/index.html
- ↑ Wikipedia contributors. ISO 9241. Wikipedia, The Free Encyclopedia, 2018. Dostupné také z: https://en.wikipedia.org/w/index.php?title=ISO_9241
- ↑ What is ISO 9241?. London: Userfocus. Dostupné také z: https://www.userfocus.co.uk/resources/iso9241/intro.html
Použitá literatura
- POTÁČEK, Jiří. Informační a komunikační technologie. Praha: Národní knihovna ČR, 2003. Dostupné také z: http://aleph.nkp.cz/F/?func=direct
- BEZPALEC, Pavel Nové trendy v elektronických komunikacích Management ICT systémů. Praha: České vysoké učení technické v Praze, 2015, 25 s. Dostupné také z: https://publi.cz/books/242/01.html
- ROUSE, Margaret. ICT (information and communications technology, or technologies). TechTarget, 2017. Dostupné také z: https://searchcio.techtarget.com/definition/ICT-information-and-communications-technology-or-technologies
- Přispěvatelé Wikipedie. Informační a komunikační technologie. Wikipedie: Otevřená encyklopedie, 2016. Dostupné také z: https://cs.wikipedia.org/w/index.php title=Informační_a_komunikační_technologie
- Wikipedia contributors. Information and communications technology. Wikipedia, The Free Encyclopedia, 2018. Dostupné také z: https://en.wikipedia.org/w/index.php?title=Information_and_communications_technology
- HAAGH, Torben. The role, potential, and future of HMI. Berlin: IQPC, 2011. Dostupné také z: https://www.slideshare.net/IQPCGermany/the-role-potential-and-future-of-hmi
- MACKENZIE, I. Scott. Input devices and interaction techniques for advanced computing. Oxford, UK: Oxford University Press, 1995. Dostupné také z: http://www.yorku.ca/mack/Barfield.html
- ČERVENKOVÁ, Alena a Michal HOŘAVA. Uživatelsky přívětivá rozhraní. Praha, 2009.
- STONE, Deborah L. User interface design and evaluation. Boston, Mass: Morgan Kaufmann, 2005. ISBN 0-12-088436-4.
- SHARP, Helen, Yvonne, ROGERS and Jenny PREECE. Interaction design: beyond human-computer interaction. 2nd ed. Hoboken, NJ: Wiley, c2007.
- Přispěvovatelé Wikipedie. WIMP. Wikipedie: Otevřená encyklopedie, 2017. Dostupné také z: https://cs.wikipedia.org/w/index.php?title=WIMP
- U.S. Dept. of Health and Human Services. User Interface Elements. Washington: U.S. Government Printing Office, 2006. Dostupné také z: https://www.usability.gov/about-us/index.html
- Wikipedia contributors. ISO 9241. Wikipedia, The Free Encyclopedia, 2018. Dostupné také z: https://en.wikipedia.org/w/index.php?title=ISO_9241
- What is ISO 9241?. London: Userfocus. Dostupné také z: https://www.userfocus.co.uk/resources/iso9241/intro.html