Návrh uživatelského rozhraní: Porovnání verzí
Značky: editace z Vizuálního editoru, možná chyba ve Vizuálním editoru |
|||
| (Není zobrazeno 14 mezilehlých verzí od 3 dalších uživatelů.) | |||
| Řádek 1: | Řádek 1: | ||
''Archivovaná verze stránky je dostupná na [[Návrh uživatelského rozhraní/old|tomto odkazu]].'' | ''Archivovaná verze stránky je dostupná na [[Návrh uživatelského rozhraní/old|tomto odkazu]].'' | ||
| − | |||
[[Uživatelské rozhraní (user interface)|Uživatelské rozhraní]] (anglicky User interface) je nástroj, skrze který je možné komunikovat s určitým (informačním) systémem či zařízením. Komunikující člověk se nazývá uživatel, tvůrce rozhraní se nazývá designér a zabývá se vztahem a interakcí uživatele se systémem či zařízením. | [[Uživatelské rozhraní (user interface)|Uživatelské rozhraní]] (anglicky User interface) je nástroj, skrze který je možné komunikovat s určitým (informačním) systémem či zařízením. Komunikující člověk se nazývá uživatel, tvůrce rozhraní se nazývá designér a zabývá se vztahem a interakcí uživatele se systémem či zařízením. | ||
| Řádek 24: | Řádek 23: | ||
O definici uživatelského rozhraní detailně pojednává článek [[Uživatelské rozhraní (user interface)]]. | O definici uživatelského rozhraní detailně pojednává článek [[Uživatelské rozhraní (user interface)]]. | ||
| − | == | + | O technické stránce interakce mezi počítačem a uživatelem - fenoménu "Human-computer interaction - HCI" pojednává článek [[HCI]]. |
| − | O kognitivním poznávání uživatelského rozhraní samotnými uživateli se detailně rozepisuje například Alan Cooper ve své knize About Face. Konkrétně vyjmenovává následující 3 | + | |
| + | == Uživatelské rozhraní v souladu s přístupem "Goal oriented process" == | ||
| + | Velmi zjednodušeně se jedná o přístup, který je zaměřen na řešení uživatelových cílů (anglicky "Goals") a nikoliv úkolů (anglicky "Tasks'). Přístup | ||
| + | [[Tvorba orientovaná na plnění cílů|tvorby uživatelského rozhraní orientované na plnění cílů]] sahá až hluboko k psychologické teorii motivace jedince. | ||
| + | |||
| + | Úkol je něco, co má uživatel stanoveno jako řešení některého ze svých cílů. Problémem ale je, že stanovený úkol nemusí být nejlepší způsob řešení uživatelova cíle. Úkol je výsledkem nějakého rozhodovacího procesu, který je velmi subjektivní, náchylný ke zkreslením omezený množstvím dalších parametrů. | ||
| + | |||
| + | Oproti tomu Cíl je nějaká potřeba, co uživatel objektivně potřebuje vyřešit a hledá toto řešení prostřednictvím nejvhodnějšího úkolu. | ||
| + | |||
| + | == Fáze vnímání rozhraní uživateli == | ||
| + | Při tvorbě uživatelského rozhraní je třeba mít na zřeteli fáze, během kterých uživatelé různými způsoby toto prostředí vnímají. Všechny mají svá specifika a díky dnešní úrovni poznání je již možné modelovat prvky rozhraní s ohledem na tyto fáze. | ||
| + | |||
| + | O kognitivním poznávání uživatelského rozhraní samotnými uživateli se detailně rozepisuje například Alan Cooper ve své knize About Face. Konkrétně vyjmenovává následující 3 fáze:<ref name=":0">COOPER, Alan, Robert. REIMANN a Dave CRONIN. About face 3: the essentials of interaction design. [3rd ed.], Completely rev. & updated. Indianapolis, IN: Wiley Pub., c2007. ISBN 0470084111.</ref> | ||
* Viscerální | * Viscerální | ||
| Řádek 36: | Řádek 47: | ||
Při tvorbě uživatelského rozhraní je nutné brát v potaz všechny 3 stupně poznávání, aby byl uživatel ve všech jeho fázích plně uspokojen. | Při tvorbě uživatelského rozhraní je nutné brát v potaz všechny 3 stupně poznávání, aby byl uživatel ve všech jeho fázích plně uspokojen. | ||
| − | === | + | == Aspekty návrhu uživatelského rozhraní == |
| + | |||
| + | Pravidla designu uživatelských rozhraní jsou variabilní pro každou z platforem, na které interakce probíhá. Obecně ale existují základní aspekty, ze kterých tato variabilní pravidla vždy vychází a pouze se přizpůsobují. | ||
| + | |||
| + | Aspekty vznikaly postupně na základě děl vícero teoretiků i praktiků. Za zásadního přispěvatele se ovšem považuje Jakob Nielsen.<ref>NIELSEN, Jakob. Designing Web usability. Indianapolis, Ind.: New Riders, c2000. ISBN 156205810X</ref> | ||
| − | + | Mezi klíčové aspekty návrhu uživatelského rozhraní patří: | |
| − | Mezi klíčové aspekty patří: | ||
* minimalizace zátěže paměti uživatele | * minimalizace zátěže paměti uživatele | ||
* umístění uživatele do centra ovládání | * umístění uživatele do centra ovládání | ||
| Řádek 47: | Řádek 61: | ||
* optimalizace pro případy chybování | * optimalizace pro případy chybování | ||
* přizpůsobení rozhraní různému stupni pokroku uživatelů | * přizpůsobení rozhraní různému stupni pokroku uživatelů | ||
| + | == Tvorba uživatelského rozhraní v praxi == | ||
| + | V dnešní praxi se návrhem rozhraní zabývají především osoby na pozicích webdesignerů, interakčních designérů, UX specialistů, vizuálních grafiků a mnohých dalších. | ||
| + | |||
| + | Pokud aplikujeme výše zmíněné aspekty do konkrétního odvětví - například webdesignu, můžeme pozorovat jejich úpravu a transformaci, aby co nejvíce odpovídaly hlavnímu cíli: vytvoření co nejlepších a nejfunkčnějších webových stránek. | ||
| + | |||
| + | Dá se říci, že webové stránky jedné služby/produktu by neměly být uniformní pro vícero platforem, ale vždy by měly být přizpůsobeny. Například, stránky jedné služby by měly obsahovat rozdílné prvky pro mobilní verzi, jiné pro tabletovou a jiné pro desktopovou. Tyto rozdíly by měly vycházet ze specifik jednotlivých zařízení a kontextu, v jakém jich uživatelé používají pro dosahování svých cílů. | ||
| + | |||
| + | V minulosti se programovalo více verzí webových stránek pro jednotlivé platformy, které se automaticky spouštěly na základě detekce interagujícího zařízení. Dnes se zpravidla užívá jediné verze stránek, které jsou responzivní a automaticky se přizpůsobuje vlastnostem zařízení, převážně velikosti displeje, operačnímu systému apod. | ||
| + | |||
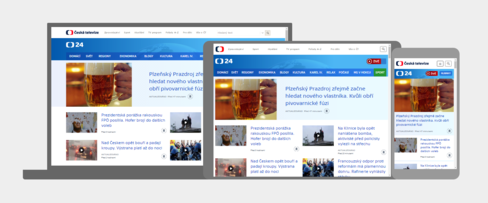
| + | [[Soubor:Ukázka responzivní webové stránky - ČT24.png|thumb|488x488px|Ukázka responzivní webové stránky - ČT24]] | ||
| + | |||
| + | V samostatném článku si můžete přečíst více o [[Fáze tvorby webových aplikací|fázích tvorby webových aplikací (internetových stránek) v praxi.]] | ||
| + | |||
| + | == Odkazy == | ||
| + | === Reference === | ||
| + | <references /> | ||
| + | |||
| + | === Související články === | ||
| + | [[Uživatelské rozhraní]] | ||
| + | [[HCI]] | ||
| + | [[Modelování uživatelů (personas)]] | ||
| − | == | + | === Klíčová slova === |
| − | + | Design, UX, User Experience, uživatel, rozhraní | |
| − | |||
| − | |||
[[Kategorie:Informační studia a knihovnictví]] | [[Kategorie:Informační studia a knihovnictví]] | ||
| − | [[Kategorie: | + | [[Kategorie:Duplicity UISK]] |
| − | [[Kategorie: | + | [[Kategorie:Články k ověření učitelem Jarolímková]] |
| − | |||
Aktuální verze z 30. 10. 2017, 12:24
Archivovaná verze stránky je dostupná na tomto odkazu.
Uživatelské rozhraní (anglicky User interface) je nástroj, skrze který je možné komunikovat s určitým (informačním) systémem či zařízením. Komunikující člověk se nazývá uživatel, tvůrce rozhraní se nazývá designér a zabývá se vztahem a interakcí uživatele se systémem či zařízením.
Obor se řadí do odvětví Interakce člověka a počítače (anglicky Human-computer interaction nebo HCI), což je společensko-technologická věda, která se zabývá problematikou interakce komunikace mezi člověkem a počítačem, lidským vnímáním a poznáváním a schopnosti využívat počítač.
Obsah
Typy a příklady uživatelských rozhraní
- webové aplikace
- mobilní aplikace
- operační systémy
- databázové systémy
Faktory definující dobré a špatné uživatelské rozhraní
Uživatelské rozhraní se posuzuje na základě množství faktorů, které by měly být ve vzájemném souladu. Platí, že že každé uživatelské rozhraní je stejně silné, jako jeho nejslabší část. Mezi tyto faktory může patřit například:
- přístupnost
- responzivita (optimalizace pro různá zařízení)
- použitelnost
- konzistentnost ovládacích prvků
- intuitivita ovládání
- zpětná vazba
- důvěryhodnost
O definici uživatelského rozhraní detailně pojednává článek Uživatelské rozhraní (user interface).
O technické stránce interakce mezi počítačem a uživatelem - fenoménu "Human-computer interaction - HCI" pojednává článek HCI.
Uživatelské rozhraní v souladu s přístupem "Goal oriented process"
Velmi zjednodušeně se jedná o přístup, který je zaměřen na řešení uživatelových cílů (anglicky "Goals") a nikoliv úkolů (anglicky "Tasks'). Přístup tvorby uživatelského rozhraní orientované na plnění cílů sahá až hluboko k psychologické teorii motivace jedince.
Úkol je něco, co má uživatel stanoveno jako řešení některého ze svých cílů. Problémem ale je, že stanovený úkol nemusí být nejlepší způsob řešení uživatelova cíle. Úkol je výsledkem nějakého rozhodovacího procesu, který je velmi subjektivní, náchylný ke zkreslením omezený množstvím dalších parametrů.
Oproti tomu Cíl je nějaká potřeba, co uživatel objektivně potřebuje vyřešit a hledá toto řešení prostřednictvím nejvhodnějšího úkolu.
Fáze vnímání rozhraní uživateli
Při tvorbě uživatelského rozhraní je třeba mít na zřeteli fáze, během kterých uživatelé různými způsoby toto prostředí vnímají. Všechny mají svá specifika a díky dnešní úrovni poznání je již možné modelovat prvky rozhraní s ohledem na tyto fáze.
O kognitivním poznávání uživatelského rozhraní samotnými uživateli se detailně rozepisuje například Alan Cooper ve své knize About Face. Konkrétně vyjmenovává následující 3 fáze:[1]
- Viscerální
Jedná se o povrchní vnímání pomocí smyslů, které zatím není doprovázeno jakoukoliv interakcí s rozhraním. Uživatel hodnotí subjektivní krásu a estetičnost, emočně, vzniká první dojem. Tento první dojem může být ovlivněn velkým množstvím biasů neboli kognitivními zkresleními: například se může jednat o Efekt primarity, Haló efekt, Efekt rámování a další.
- Behaviorální
Behaviorálním vnímáním označujeme poznávání rozhraní během uživatelovy interakce s ním.
- Reflexivní
Jedná se o zpětné vnímání rozhraní s odstupem a to na základě (nejen) dvou předchozích stupňů poznávání. Opět hrají velkou roli emoce a paměť. Tímto poznáváním mohou být například i slastné vzpomínky na dojemnou hudbu, kterou si uživatel pustil z rozhraní svého iPodu. Toto poznávání bývá nejčastěji využíváno v marketingu.
Při tvorbě uživatelského rozhraní je nutné brát v potaz všechny 3 stupně poznávání, aby byl uživatel ve všech jeho fázích plně uspokojen.
Aspekty návrhu uživatelského rozhraní
Pravidla designu uživatelských rozhraní jsou variabilní pro každou z platforem, na které interakce probíhá. Obecně ale existují základní aspekty, ze kterých tato variabilní pravidla vždy vychází a pouze se přizpůsobují.
Aspekty vznikaly postupně na základě děl vícero teoretiků i praktiků. Za zásadního přispěvatele se ovšem považuje Jakob Nielsen.[2]
Mezi klíčové aspekty návrhu uživatelského rozhraní patří:
- minimalizace zátěže paměti uživatele
- umístění uživatele do centra ovládání
- maximální konzistence ovládacích prvků
- adaptace rozhraní pro mentální model uživatelů
- maximální poznání uživatelů - uživatelská testování
- optimalizace pro případy chybování
- přizpůsobení rozhraní různému stupni pokroku uživatelů
Tvorba uživatelského rozhraní v praxi
V dnešní praxi se návrhem rozhraní zabývají především osoby na pozicích webdesignerů, interakčních designérů, UX specialistů, vizuálních grafiků a mnohých dalších.
Pokud aplikujeme výše zmíněné aspekty do konkrétního odvětví - například webdesignu, můžeme pozorovat jejich úpravu a transformaci, aby co nejvíce odpovídaly hlavnímu cíli: vytvoření co nejlepších a nejfunkčnějších webových stránek.
Dá se říci, že webové stránky jedné služby/produktu by neměly být uniformní pro vícero platforem, ale vždy by měly být přizpůsobeny. Například, stránky jedné služby by měly obsahovat rozdílné prvky pro mobilní verzi, jiné pro tabletovou a jiné pro desktopovou. Tyto rozdíly by měly vycházet ze specifik jednotlivých zařízení a kontextu, v jakém jich uživatelé používají pro dosahování svých cílů.
V minulosti se programovalo více verzí webových stránek pro jednotlivé platformy, které se automaticky spouštěly na základě detekce interagujícího zařízení. Dnes se zpravidla užívá jediné verze stránek, které jsou responzivní a automaticky se přizpůsobuje vlastnostem zařízení, převážně velikosti displeje, operačnímu systému apod.
V samostatném článku si můžete přečíst více o fázích tvorby webových aplikací (internetových stránek) v praxi.
Odkazy
Reference
Související články
Uživatelské rozhraní HCI Modelování uživatelů (personas)
Klíčová slova
Design, UX, User Experience, uživatel, rozhraní