Charakterizujte formáty souborů HTML a XML. Popište, k čemu se používají. Uveďte několik základních značek HTML a popište jejich význam.: Porovnání verzí
Značka: editace z Vizuálního editoru |
|||
| (Není zobrazena jedna mezilehlá verze od jednoho dalšího uživatele.) | |||
| Řádek 1: | Řádek 1: | ||
| − | == Formáty HTML a XML == | + | ==Formáty HTML a XML== |
'''Soubory formátu [[HTML]] (Hypertext Markup Language) neboli [[Principy značkovacích jazyků a příklady použití jazyka HTML a XML|značkovací jazyk]] a [[Využití formátu XML v knihovnických aplikacích|XML]] (eXtensive Markup Language) neboli rozšiřitelný značkovací jazyk''' jsou formátované textové soubory, obsahující kromě vlastního textu i značky (tagy), které definují, jak se má text zobrazovat. Tyto jazyky jsou určené pro tvorbu [[World Wide Web|webu]]. | '''Soubory formátu [[HTML]] (Hypertext Markup Language) neboli [[Principy značkovacích jazyků a příklady použití jazyka HTML a XML|značkovací jazyk]] a [[Využití formátu XML v knihovnických aplikacích|XML]] (eXtensive Markup Language) neboli rozšiřitelný značkovací jazyk''' jsou formátované textové soubory, obsahující kromě vlastního textu i značky (tagy), které definují, jak se má text zobrazovat. Tyto jazyky jsou určené pro tvorbu [[World Wide Web|webu]]. | ||
Formát souborů '''HTML''' je formát textového souboru s koncovou příponou html/htm. Tyto soubory obsahují text psaný jazykem HTML pro tvorbu webových stránek, které jsou propojeny [[Hypertext|hypertextovými]] odkazy. Tento značkovací jazyk strukturuje (nadpis, odstavec, seznam...) text pomocí značek neboli tagů. | Formát souborů '''HTML''' je formát textového souboru s koncovou příponou html/htm. Tyto soubory obsahují text psaný jazykem HTML pro tvorbu webových stránek, které jsou propojeny [[Hypertext|hypertextovými]] odkazy. Tento značkovací jazyk strukturuje (nadpis, odstavec, seznam...) text pomocí značek neboli tagů. | ||
Formát souborů '''XML''' je novějším jazykem než HTML a je určen pro výměnu a popis [[Data|dat]]. | Formát souborů '''XML''' je novějším jazykem než HTML a je určen pro výměnu a popis [[Data|dat]]. | ||
| − | === Rozdíl mezi HTML a XML === | + | ===Rozdíl mezi HTML a XML=== |
HTML je určeno k '''zobrazování dat''' a jejich úpravu, zatímco XML je určeno pouze k popisu dat a zaměřuje se na to '''co jsou data'''. | HTML je určeno k '''zobrazování dat''' a jejich úpravu, zatímco XML je určeno pouze k popisu dat a zaměřuje se na to '''co jsou data'''. | ||
| Řádek 10: | Řádek 10: | ||
je standardní značkovací jazyk což znamená, že jeho pomocí značkujeme části textu tak, aby prohlížeč poznal jak chceme aby vypadal výsledný text. Značkám se říká tagy. Jazyk je používaný pro dokumenty určené k zobrazení ve webovém prohlížeči. Existují přímo určené programy pro tvorbu webových stránek pomocí jazyka HTML. Jde například o [[Charakterizujte textový editor, jeho základní funkce a využití. Vymezte textové editory oproti aplikacím pro počítačovou sazbu. Uveďte příklady textových editorů. Popište možnosti spolupráce více autorů na jednom dokumentu.|textový editor]] ''PS pad'' nebo ''Top Style''. Editory zvýrazňují [[syntax]] a upozorňují na překlepy. | je standardní značkovací jazyk což znamená, že jeho pomocí značkujeme části textu tak, aby prohlížeč poznal jak chceme aby vypadal výsledný text. Značkám se říká tagy. Jazyk je používaný pro dokumenty určené k zobrazení ve webovém prohlížeči. Existují přímo určené programy pro tvorbu webových stránek pomocí jazyka HTML. Jde například o [[Charakterizujte textový editor, jeho základní funkce a využití. Vymezte textové editory oproti aplikacím pro počítačovou sazbu. Uveďte příklady textových editorů. Popište možnosti spolupráce více autorů na jednom dokumentu.|textový editor]] ''PS pad'' nebo ''Top Style''. Editory zvýrazňují [[syntax]] a upozorňují na překlepy. | ||
| − | === Tagy === | + | ===Tagy=== |
Jazyk HTML je charakterizován množinou '''značek''' (tzv. ''tagů'') a jejich '''vlastností''' (''atributy''). Tagy jsou uzavřeny do špičatých závorek a mají dvě části: ''začáteční a koncovou část'', obě části mají svůj předem určený vzhled. Mezi značky se uzavírají části textu dokumentu a tím se určuje význam obsaženého textu. Část dokumentu tvořená otevírací značkou, nějakým obsahem a odpovídající ukončovací značkou tvoří '''prvek''' (''element'') dokumentu. Součástí obsahu prvku mohou být další vnořené prvky.<ref name=":0">Hypertext Markup Language. In: Wikipedia: the free encyclopedia [online]. San Francisco (CA): Wikimedia Foundation, 2001- [cit. 2020-04-28]. Dostupné z: https://cs.wikipedia.org/wiki/Hypertext_Markup_Language</ref> | Jazyk HTML je charakterizován množinou '''značek''' (tzv. ''tagů'') a jejich '''vlastností''' (''atributy''). Tagy jsou uzavřeny do špičatých závorek a mají dvě části: ''začáteční a koncovou část'', obě části mají svůj předem určený vzhled. Mezi značky se uzavírají části textu dokumentu a tím se určuje význam obsaženého textu. Část dokumentu tvořená otevírací značkou, nějakým obsahem a odpovídající ukončovací značkou tvoří '''prvek''' (''element'') dokumentu. Součástí obsahu prvku mohou být další vnořené prvky.<ref name=":0">Hypertext Markup Language. In: Wikipedia: the free encyclopedia [online]. San Francisco (CA): Wikimedia Foundation, 2001- [cit. 2020-04-28]. Dostupné z: https://cs.wikipedia.org/wiki/Hypertext_Markup_Language</ref> | ||
| Řádek 30: | Řádek 30: | ||
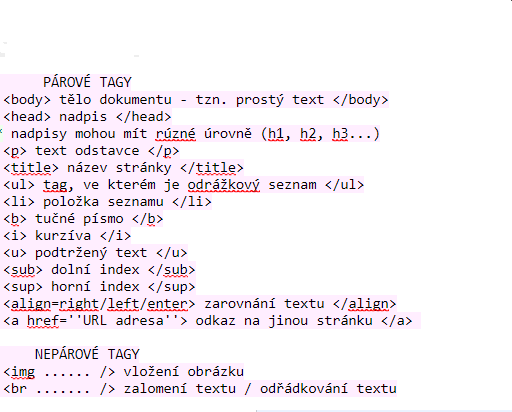
*'''párové''' (například odstavec <nowiki><p> </p></nowiki>) | *'''párové''' (například odstavec <nowiki><p> </p></nowiki>) | ||
*'''nepárové''' (například zalomení řádku <nowiki><br></nowiki>) | *'''nepárové''' (například zalomení řádku <nowiki><br></nowiki>) | ||
| + | |||
<br> | <br> | ||
[[Soubor:TAGY.png|Tagy|center]] | [[Soubor:TAGY.png|Tagy|center]] | ||
| − | < | + | <br> |
| − | === Struktura HTML dokumentu<ref name=":0" /> === | + | ===Struktura HTML dokumentu<ref name=":0" />=== |
*'''Deklarace typu dokumentu''': značka <!DOCTYPE html> sděluje prohlížeči, že otevřel HTML dokument. | *'''Deklarace typu dokumentu''': značka <!DOCTYPE html> sděluje prohlížeči, že otevřel HTML dokument. | ||
| Řádek 39: | Řádek 40: | ||
*'''Hlavička dokumentu:''' <head> a </head> označují začátek a konec hlavičky dokumentu, která se sice nezobrazuje, ale obsahuje metadata vztahující se k celému dokumentu (např. název dokumentu, autora, klíčová slova, kaskádové styly atd.). | *'''Hlavička dokumentu:''' <head> a </head> označují začátek a konec hlavičky dokumentu, která se sice nezobrazuje, ale obsahuje metadata vztahující se k celému dokumentu (např. název dokumentu, autora, klíčová slova, kaskádové styly atd.). | ||
*'''Tělo dokumentu:''' <body> a </body> označují tělo dokumentu, zahrnující vlastní obsah dokumentu. | *'''Tělo dokumentu:''' <body> a </body> označují tělo dokumentu, zahrnující vlastní obsah dokumentu. | ||
| + | |||
<br> | <br> | ||
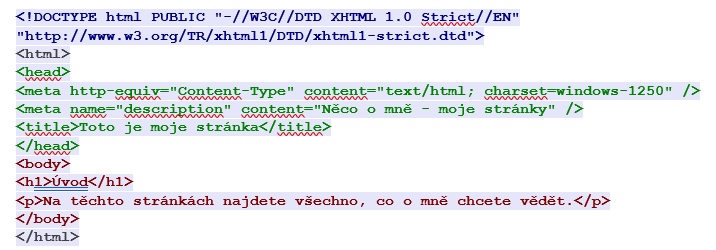
[[Soubor:Htmlkod.png|struktura kódu jednoduché webové stránky|center]] <ref>[http://polopate.jakpsatweb.cz/index.php?page=struktura Struktura kódu stránky. In: ''Jak dobře začít s tvorbou webu - po lopatě.'' Dostupné z: http://polopate.jakpsatweb.cz/index.php?page=struktura]</ref> | [[Soubor:Htmlkod.png|struktura kódu jednoduché webové stránky|center]] <ref>[http://polopate.jakpsatweb.cz/index.php?page=struktura Struktura kódu stránky. In: ''Jak dobře začít s tvorbou webu - po lopatě.'' Dostupné z: http://polopate.jakpsatweb.cz/index.php?page=struktura]</ref> | ||
| − | < | + | |
| − | == Literatura == | + | <br> |
| − | * Obsah stránek HTML. In: ''Jak psat web - po lopatě''. Dostupné z: http://polopate.jakpsatweb.cz/index.php?page=uvod | + | ==Literatura== |
| − | * KOSEK, Jiří. ''K čemu můžeme XML použít již dnes''. 2000-2001. dostupné z: https://www.kosek.cz/clanky/swn-xml/ar01s09.html | + | |
| + | *Obsah stránek HTML. In: ''Jak psat web - po lopatě''. Dostupné z: http://polopate.jakpsatweb.cz/index.php?page=uvod | ||
| + | *KOSEK, Jiří. ''K čemu můžeme XML použít již dnes''. 2000-2001. dostupné z: https://www.kosek.cz/clanky/swn-xml/ar01s09.html | ||
| + | |||
==Odkazy== | ==Odkazy== | ||
| Řádek 51: | Řádek 56: | ||
===Související články=== | ===Související články=== | ||
| − | [[Principy značkovacích jazyků a příklady použití jazyka HTML a XML]] | + | |
| − | [[Využití formátu XML v knihovnických aplikacích]] | + | *[[Principy značkovacích jazyků a příklady použití jazyka HTML a XML]] |
| + | *[[Využití formátu XML v knihovnických aplikacích]] | ||
| + | *[[Webová stránka]] | ||
| + | *[[World Wide Web]] | ||
===Klíčová slova=== | ===Klíčová slova=== | ||
Aktuální verze z 16. 3. 2022, 17:42
Obsah
Formáty HTML a XML
Soubory formátu HTML (Hypertext Markup Language) neboli značkovací jazyk a XML (eXtensive Markup Language) neboli rozšiřitelný značkovací jazyk jsou formátované textové soubory, obsahující kromě vlastního textu i značky (tagy), které definují, jak se má text zobrazovat. Tyto jazyky jsou určené pro tvorbu webu. Formát souborů HTML je formát textového souboru s koncovou příponou html/htm. Tyto soubory obsahují text psaný jazykem HTML pro tvorbu webových stránek, které jsou propojeny hypertextovými odkazy. Tento značkovací jazyk strukturuje (nadpis, odstavec, seznam...) text pomocí značek neboli tagů. Formát souborů XML je novějším jazykem než HTML a je určen pro výměnu a popis dat.
Rozdíl mezi HTML a XML
HTML je určeno k zobrazování dat a jejich úpravu, zatímco XML je určeno pouze k popisu dat a zaměřuje se na to co jsou data.
HTML (Hypertext Markup Language)
je standardní značkovací jazyk což znamená, že jeho pomocí značkujeme části textu tak, aby prohlížeč poznal jak chceme aby vypadal výsledný text. Značkám se říká tagy. Jazyk je používaný pro dokumenty určené k zobrazení ve webovém prohlížeči. Existují přímo určené programy pro tvorbu webových stránek pomocí jazyka HTML. Jde například o textový editor PS pad nebo Top Style. Editory zvýrazňují syntax a upozorňují na překlepy.
Tagy
Jazyk HTML je charakterizován množinou značek (tzv. tagů) a jejich vlastností (atributy). Tagy jsou uzavřeny do špičatých závorek a mají dvě části: začáteční a koncovou část, obě části mají svůj předem určený vzhled. Mezi značky se uzavírají části textu dokumentu a tím se určuje význam obsaženého textu. Část dokumentu tvořená otevírací značkou, nějakým obsahem a odpovídající ukončovací značkou tvoří prvek (element) dokumentu. Součástí obsahu prvku mohou být další vnořené prvky.[1]
Značky lze z hlediska významu rozdělit na tři základní skupiny:[1]
- Strukturální značky
- rozvrhují strukturu dokumentu a dodávají mu formu
- příklad: odstavce (<p>), nadpisy (<h1>, <h2>).
- Popisné (sémantické) značky
- popisují povahu obsahu prvku, současný trend je orientován právě na sémantické značky, které usnadňují automatizované zpracovávání dokumentů a vyhledávání informací
- příklad: nadpis (<title>), adresa (<address>).
- Stylistické značky
- určují vzhled prvku při zobrazení, od tohoto druhu značek se postupně upouští
- příklad: značka pro tučné písmo (<b>).
Podle toho, zda se vyskytují ve dvojicí nebo samostatně, rozlišujeme značky
- párové (například odstavec <p> </p>)
- nepárové (například zalomení řádku <br>)
Struktura HTML dokumentu[1]
- Deklarace typu dokumentu: značka <!DOCTYPE html> sděluje prohlížeči, že otevřel HTML dokument.
- Kořenový element: značky <html> a </html> označují začátek, respektive konec celého dokumentu.
- Hlavička dokumentu: <head> a </head> označují začátek a konec hlavičky dokumentu, která se sice nezobrazuje, ale obsahuje metadata vztahující se k celému dokumentu (např. název dokumentu, autora, klíčová slova, kaskádové styly atd.).
- Tělo dokumentu: <body> a </body> označují tělo dokumentu, zahrnující vlastní obsah dokumentu.
Literatura
- Obsah stránek HTML. In: Jak psat web - po lopatě. Dostupné z: http://polopate.jakpsatweb.cz/index.php?page=uvod
- KOSEK, Jiří. K čemu můžeme XML použít již dnes. 2000-2001. dostupné z: https://www.kosek.cz/clanky/swn-xml/ar01s09.html
Odkazy
Reference
- ↑ 1,0 1,1 1,2 Hypertext Markup Language. In: Wikipedia: the free encyclopedia [online]. San Francisco (CA): Wikimedia Foundation, 2001- [cit. 2020-04-28]. Dostupné z: https://cs.wikipedia.org/wiki/Hypertext_Markup_Language
- ↑ Struktura kódu stránky. In: Jak dobře začít s tvorbou webu - po lopatě. Dostupné z: http://polopate.jakpsatweb.cz/index.php?page=struktura
Související články
- Principy značkovacích jazyků a příklady použití jazyka HTML a XML
- Využití formátu XML v knihovnických aplikacích
- Webová stránka
- World Wide Web
Klíčová slova
HTML, XML, značkovací jazyky