Uživatelské rozhraní rešeršních systémů, základní složky uživatelského rozhraní, význam standardizace komunikace s informačními systémy (např. ISO 9241): Porovnání verzí
| Řádek 162: | Řádek 162: | ||
* [[Typy uživatelských rozhraní a jejich specifika]] | * [[Typy uživatelských rozhraní a jejich specifika]] | ||
| − | [[Kategorie:Informační studia a knihovnictví]][[Kategorie:Informační technologie, knihovnické technologie]][[Kategorie:Státnicové otázky UISK]] | + | [[Kategorie:Informační studia a knihovnictví]] |
| + | [[Kategorie:Informační technologie, knihovnické technologie]] | ||
| + | [[Kategorie:Státnicové otázky UISK]] | ||
| + | [[Kategorie:Články k ověření učitelem Souček M]] | ||
Verze z 3. 4. 2017, 13:46
Obsah
Úvod
Uživatelské rozhraní je způsob, jakým uživatel komunikuje s určitým systémem. Jedná se o jednu z mnoha složek human-computer interaction (HCI). V minulosti byla hlavním způsobem komunikace příkazová řádka, v dnešní době stále dominuje paradigma bitmapové obrazovky a vstupních zařízení, tedy Grafické uživatelské rozhraní (GUI). Uživatelské rozhraní ale také v sobě zahrnuje komunikaci a ovládání systému pomocí hlasu, dotyku a jiných možností, které souhrnně nazýváme jako přirozená uživatelská rozhraní.
Hlavním cílem dobře navrženého uživatelského rozhraní je umožnit uživateli vykonávat požadované úkony rychle a efektivně. Tato evaluace uživatelského rozhraní vyplývá z akademické oboru HCI, který byl dlouhou dobu výhradně zaměřen na pragmatické a utilitární požadavky. Takové zaměření bylo pro mnoho teoretiků, praktikujících designérů a v neposlední řadě i koncových uživatelů příliš limitující. Současný výzkum i praxe tak zdůrazňují hedonické, emoční, prožitkové, estetické aspekty a naplňování uživatelských cílů.[1][2][3]
Teoretik Jan Brejcha si sémantizace a estetizace technologie všímá nejen při návrhu uživatelského rozhraní, ale také obecněji v informační technologii.[4] Popisuje, že při vývoji IT produktů se začíná opouštět od otázek, jež se týkají toho, jak technologie jako taková funguje, respektive jak je možné něco vyrobit, a naopak mnohem více se klade důraz na otázku, proč daný produkt (službu) vytvářet. Odpovědi na otázku proč zákonitě vyžadují brát v potaz širší kontext použití dané technologie a především, jaký význam, hodnoty a zážitky přináší do života těch, kteří ji budou používat — uživatelé.[5]
Brecha i Manovich v knize A language of new media upozorňují, že uživatelské rozhraní tvoří styčnou plochu, kde se potkávají dvě odlišné kultury: kultura stroje či počítače a kultura lidská.[6][7]
I proto je tvorba uživatelského rozhraní nevyhnutelně provázana kromě HCI i s mnoha dalšími obory — s interakčním designem, grafickým designem, informační architekturou či kognitivní psychologií. Obor User Experience Design (popsán níže), který staví člověka do středu pozornosti návrh nejen uživatelských rozhraní, využívá v designérské praxi stále více etnografické metody známé v antropologii a jiných sociálních vědách.[8][9]
Typy uživatelských rozhraní
CLI (Command-line interface)
CLI v mnohém připomíná přirozený jazyk, neboť po uživateli vyžaduje, aby se v ideálním případě nazpaměť naučil nejen syntax, ale i „slovní zásobu“ příkazů, kterou je navíc dovoleno využít jen v určitých částech programu. Systém tak reaguje na textové příkazy, které uživatel zadává do příkazové řádky daného programu.
Známým příkladem operačního systému využívajícího interakci pomocí příkazové řádky je systém MS-DOS a jeho odnože.
GUI (Graphic user interface
Počátky moderního paradigmatu grafického interface zasazuje teoretik Lev Manovich do prostředí americké armády[10]. Během studené války vědci na americké univerzitě MIT vyvinuli radarový systém SAGE, který shromažďoval a zobrazoval data ze všech radarových stanic na obrazovce. V roce 1949 byl systém SAGE obohacen o první vstupní zařízení — světelné pero —, pomocí kterého operátor radaru označoval na obrazovce objekty. Na technologii vyvinutou pro systém SAGE navazovalo několik projektů; snad nejznámější z nich byl v roce 1962 uvedený a Ivanem Sutherlandem navržený SketchPad. Sutherland vytvořil Sketchpad v rámci své dizertační práce, vedenou Claudem Shannonem. Jednalo se o první software, který pomocí světelného pera nabízel možnost vytvářet technické výkresy; dnes podobné programy řadíme do kategorie tzv. CAD (Computer-aided design) softwaru. Podle Manoviche právě SketchPad „ztělesňuje nové paradigma interakce s počítači: změní-li operátor něco na obrazovce, mění také něco v paměti počítače. Real-time obrazovka se stává interaktivní“[11]. Nicméně skutečně moderní grafický uživatelský interface (GUI) vznikl ve výzkumném centru společnosti Xerox, kde Douglas Engelbart vyvíjel svůj systém NLS. A právě na NLS byl založený první systém počítače Xerox Alto, který zavádí nový vzhled GUI, když využívá metafory pracovního stolu a oken, rolovacích menu nabídek a tlačítek, které se používají ve všech majoritních operačních systémech do dnešních dnů.
GUI v podobě metafory pracovního stolu (desktopu) bylo dalším stádiem v evoluci uživatelských rozhraní; postupně nahradilo do té doby využívaný interface založený na zadávání textových příkazů v příkazové řádce (CLI).
NUI (Natural user interface
Dalším evolučním stádiem interface je paradigma přirozených user interfaců (Natural User Interfaces, NUI). NUI místo arbitrárních symbol a vizuálních metafor využívá přirozených vlastností objektů, které umožňují nezprostředkovanou interakci: uživatel používá své tělo pro manipulaci s objekty. Systémy založené na NUI paradigmatu jsou vysoce kontextuální, neboť nemají stálý vzhled a reagují na prostředí a okamžik použití. NUI považuje hlas, gestikulaci a dotyk za hlavní vstupní „zařízení“. NUI jsou tak ideálním paradigmatem pro responzivní web, mobilní kontext a mobilní uživatelské zážitky.
Rachel Hinman definuje NUI pomocí následujících vlastností či principů[12]:
- Princip performační estetiky — interakce s NUI není primárně cílena na vykonávání úkonů, ale na potěšení ze samotné interakce
- Princip přímé manipulace — NUI umožňuje přímou manipulaci s objekty na obrazovce; uživatelé mají možnost na dotykové obrazovce nebo pomocí interakčních gest manipulovat s objekty, jako kdyby byly fyzickými objekty
- Princip lešení — NUI nezobrazuje všechny možnosti najednou, ale jednotlivé možnosti odkrývá
- Princip kontextuálního prostřední — NUI je responzivní ke kontextu použití; svůj vzhled tak mění podle času a místa použití
- Princip „superreálného“ — na rozdíl od GUI, kde uživatel interaguje s okny, které připomínají list papíru, uživatelé NUI interagují s elementy, jež vypadají reálně a jejich možnosti (např. zoom) jsou superreálné
- Princip sociální interakce — NUI vyžadují méně kognitivní zátěže a podporují, aby uživatel trávil méně času s interakcí s interface a více času v interakci se svými sociálními kontakty
- Princip prostorových vztahů — NUI reprezentuje informace jako inteligentní objekty, se kterými lze manipulovat; tyto objekty poskytují affordances
- Princip bezproblémovosti — dotykové obrazovky, senzory a interakční gesta jsou přímé interakce, a tudíž poskytují méně bariér mezi uživatelem a informací
Paradigmata grafického uživatelského rozhraní
Skeumorfismus
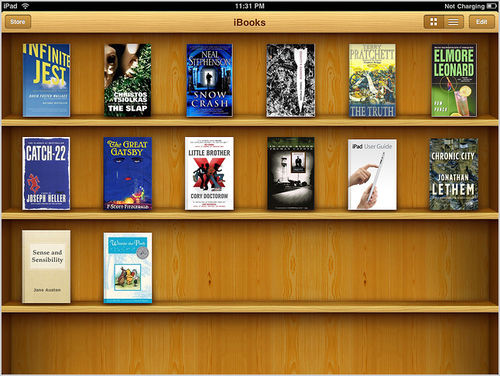
Jedná o přístup ke tvorbě grafického uživatelského rozhraní na základě dominantní vizuální metafory, která simuluje vzhled a funkce reálného objektu. Právě proto, že skeumorfismus odkazuje na reálný objekt, může takový grafický návrh využít toho, že uživatelé budou vědět, jak s uživatelským rozhraním pracovat, neboť návrh poskytuje přirozené affordance. Na druhou stranu skeumorfismus ze stejného důvodu může být problematický, jelikož funkce a vzhled reálných objektů nemusí být žádoucí pro kontext digitálního prostředí. Problémem vizuálních metafor je, že svým významem vždy odkazují do fyzického světa: jejich význam je nejen vázán pravidly fyzického světa, ale i tím, jak referovaná věc v reálném světě funguje.[13]

Ukázka využití vizuální metafory knihovny v mobilním operačním systému společnosti Apple[14]
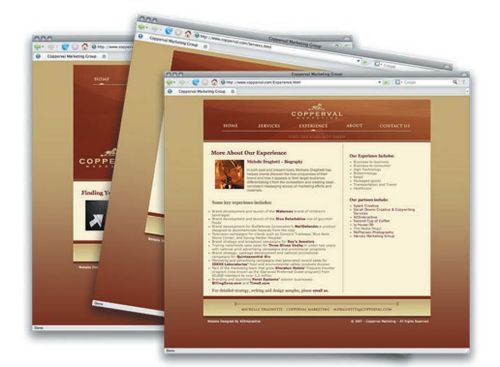
Skeumorfismus se nevyskytoval pouze v operačních systémech mobilních zařízení, dominantní vizuální metafory z reálného světa využívaly tvůrci webových stránek, které byly navrženy tak, aby připomínaly tiskové a propagační materiály. Takové webové stránky si vysloužily pejorativní přezdívku „brochureware“.

Příklad brochureware — vzhled webové stránky, který napodobuje tiskové materiály[15]
Flat design
První alternativou ke skeumorfismu a vizuálním metaforám byl od společnosti Microsoft vizuální a interakční jazyk Metro (dnes nazývaný jednoduše „Design language“), který byl představen na přenosných hudebních přehrávačích Zune. Metro opustilo tradiční schéma ikon jako hlavních navigačních prvků a zaměřilo se, po vzoru tradice švýcarského designu z první poloviny 20. století a vlivů německé modernistické školy Bauhaus, na jasnou komunikaci, utilitárnost, čistou typografii a animace, jež značně obohatily uživatelský zážitek. Samotný obsah se stal uživatelským rozhraním.
Metro mělo a stále má dalekosáhlý vliv na návrh interface napříč platformami. Ovlivnilo i praktikování webového designu, které začalo využívat jednodušších tvarů, méně metafor a většího důrazu na typografii a nevyrušující animace. Na základě absence vizuálních prvků simulujících fyzický svět se tento styl nazývá „flat design“.

Ukázka jednoho z prvních použití nového designového jazyka od firmy Microsoft[16]
Přístupy ke tvorbě uživatelského rozhraní
Participační design (Participatory design)
Participační design se snaží využít znalostí koncových uživatelů, pro které je konečný návrh určen. Idea zapojit koncové uživatele do procesu designu se poprvé zrodila v 70. letech v Norsku a je pro odborníky IT je zajímavé vědět, že tato revoluční myšlenka byla použita na návrh počítačových systémů na pracovištích. Tento přístup se poté rozšířil i do dalších skandinávských zemí, a tak je mu často přezdíváno skandinávský design nebo design založený na tradicích skandinávského softwarového vývoje.[17]
Hlavní náplň tohoto přístupu k designování můžeme shrnout jako „spolupráci mezi výzkumníky, vývojáři, pracovníky a managementem za účelem vytvořit schopný design, který pomáhá zlepšit životy těch, kteří jej používají“[18]. Přístup participačního designu využíval k dosáhnutí takových cílů komunikačních prostředků, které zjednodušovaly uživatelům představit si budoucí design produktu, což jim umožnilo hodnotněji komentovat případné nedostatky. Tyto techniky zahrnovaly iterativní design pomocí nízkoúrovňových prototypů, výzkum na základě výzkumných metod ze sociální a kulturní antropologie, a tvorbu scénářů, které zachycovaly v krocích uživatelovu interakci s produktem.
User-centered design / Human-centered design
Základním pilířem dnešním uživatelských rozhraní je zaměření na uživatele. Spíše než by se měl uživatel přizpůsobovat své chování systému, tak by systém měl být vytvořený s myšlenkou, jak bude uživatel systém využívat a pomoci mu s jeho cíli v systému. Díky tomu bude uživatel používat systém efektivněji.[19]
Vytváření uživatelských rozhraní by tedy mělo probíhat ve spolupráci s uživateli. Zároveň je prokázaně spolehlivou metodou vytváření person.[20]
HCD je často mylně pouze považováno za proces tvorby týkající se uživatelského rozhraní. Mezinárodní designové konzultační studio IDEO ale HCD zpopularizovalo pro širší publikum, především v komerční, marketingové a obecně business sféře. HCD je tedy proces, který lze aplikovat na mnohé designové obory.
Přesto formální počátky HCD skutečně nacházíme v akademickém prostředí zaměřeném na použitelnost IT systémů, konkrétně v pracích Goulda, Lewise a Rubina z roku 1984[21], respektive 1985[22], kteří doporučují tři základní designové principy pro návrh použitelnějších počítačových systémů:
- zaměření se na uživatele a jejich úkony v raném stádiu návrhu;
- využití simulací a prototypů pro testování a získání feedbacku od uživatelů;
- výsledky testování se pak v iterativním cyklu implementují; systém se redesignuje do té doby, než se dosáhne požadovaného výsledku.
Za definicí HCD se také můžeme obrátit ke standardu ISO 13407 z roku 1999, jež specifikuje HCD pro aplikaci v kontextu počítačových interaktivních systémů, a ve kterém se píše, že „Human-centered design je přístup k vývoji interaktivních systémů, který se specificky zaměřuje na tvorbu použitelných systémů. [HCD] je multidisciplinární aktivitou.“[23] Pokud bychom požadovali definici použitelnosti, ISO EN 9241-11 ji definuje jako „míru, v jaké je produkt konkrétními uživateli používán způsobem, jenž ve specifickém kontextu použití přispívá k dosažení uživatelských cílů účinně, efektivně a k jejich uspokojení“.[24]
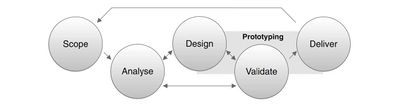
Proces HCD designu je iterativní, což znamená, že se jednotlivé kroky mohou i několikrát opakovat. Kroky HCD procesu jsou:
- Vymezení rozsahu projektu
- Analýza
- Design
- Validace
- Dodání výstupu
Podrobně popsané jednotlivé kroky je možné nalézt v článku WALLACH a C. SCHOLZ, User-Centered Design: Why and How to Put Users First in Software Development[25]
User Experience Design
První použití slovního spojení User Experience v oblasti IT se nejspíše nachází v příspěvku Interface as Mimesis v knize User Centered System Design — New Perspectives on Human-Computer Interaction[26]. V moderním slova smyslu je použil až Don Norman v roce 1995, když pracoval jako HCI výzkumník ve společnosti Apple. Sám Norman v jednom emailu odpovídá na dotaz, odkud se pojem UX vynořil:
„Vymyslel jsem tento termín, protože jsem považoval HCI a použitelnost za příliš omezující: chtěl jsem pokrýt všechny aspekty lidského prožívání se systémem, včetně průmyslového designu, grafiky, interface, fyzické interakce a manuálu.“[27]
Norman dodává:
„Od té doby se termín tak rozšířil, že začíná ztrácet svůj význam“[28]
Alan Cooper píše, že UX by mělo údajně sloužit jako zastřešující pojem několika různých designových disciplín a disciplín zaměřených na použitelnost. Zároveň vyjadřuje pochybnost nad tím, zda je možné designovat zážitky — věří, že každé designové disciplíně je vlastní, že se snaží ovlivnit zážitky, které si při interakci z jejich výsledků lidé odnáší.[29]
Akademická literatura zkoumající User Experience Design se shoduje, že UX:
- přesahuje pragmatické a utilitární požadavky tradiční HCI použitelnosti, která se snažila vědecky uchopit uživatelovu interakci s technologií jakožto určitého kognitivního výkonu, který je možný měřit a kvantifikovat, a zdůrazňuje hedonické, emoční, prožitkové, estetické aspekty a naplňování uživatelských cílů[30][31][32]
- je zakotven ve filosofii User-centered designu (UCD), která staví uživatele a jeho spacio-temporální kontext použití, znalosti, kulturu do středu pozornosti celého cyklu designování[33], čímž se právě od tradičního HCI liší tím, že místo technologického pohledu zaujímá lidskou perspektivu[34]
- je subjektivní a holistické[35][36]
- vyžaduje empatické porozumění a „vžití se“ do role uživatelů[37]
Přístup zaměřený na použitelnost (usability)
Jednou ze zásadních vlastností UI je tzv. použitelnost (z anglického Usability). Použitelnost se dá definovat jako vlastnost určující jak jednoduché je uživatelské rozhraní používat.
V praxi můžeme rozdělit použitelnost na několik složek:
- jak rychle se uživatel dovede naučit rozhraní používat
- jak efektivně s rozhraním pracuje
- jak snadno se rozhraní zapamatovává
- jak je rozhraní náchylné k chybám
- zdali ho uživatel rád používá [38]
V roce 1995 stanovil Jakob Nielsen 10 pravidel použitelnosti, která by se měla při tvorbě uživatelských rozhraní dodržovat.
Přístupnost
Neméně podstatnou složkou uživatelských rozhraní (potažmo celkové user experience) je i přístupnost (z angl. Accessibility). Přístupnost se zaobírá správným nastavením uživatelského rozhraní i pro osoby s určitými druhy postižení – nejčastěji s poruchami zraku, které zamezují běžné práci s UI nejvíce. [39]
Mezníky vývoje UI
- 1960 – v šedesátých letech bylo hlavním uživatelským rozhraním příkazová řádka
- 1963 – Ivan Sutherland představuje Sketchpad, předchůdce CAD systémů
- 1968 – Douglas Engelbart představuje NLS, systém který poprvé využívá počítačovou myš, možnost více spuštěných oken najednou a hypertext.
- 1970 – vznik WIMP (Windows, Icons, Mouse, Pointer) terminologie, která je od té doby standardem pro ovládání počítačů
- 1984 – vychází Apple Macintosh, který zpopularizoval GUI. Používal již všechny funkce WIMP
- 1985 – vychází Windows 1.0, které přidává GUI do operačního systému MS-DOS
- 1987 – Windows 2.0, vylepšená verze předchozí verze 1987 – první plněbarevný Macintosh II
- 1991 – vychází Windows 3.1
- 1995 – vychází Windows 95, který přináší taskbar (hlavní panel) a tlačítko START, které je ve Windows (kromě Windows 8) dodnes
- 2007 – vychází první iPhone, který popularizuje dotykové ovládání
- 2012 – Microsoft přichází s nápadem Metro UI pro Windows, které má sjednotit tabletové a desktopové verze [40]
Odkazy
Reference
- ↑ HASSENZAHL, Marc a Noam TRACTINSKY. User experience: a research agenda. Behaviour & Information Technology [online]. 2006, 25 (2): 9197 [cit. 2015-12-06]. DOI: 10.1080/01449290500330331. ISSN 0144929x. Dostupné z: http://www.tandfonline.com/doi/abs/10.1080/01449290500330331
- ↑ VERMEEREN, Arnold P. O. S., Effie LaiChong LAW, Virpi ROTO, Marianna OBRIST, Jettie HOONHOUT a Kaisa VÄÄNÄNENVAINIOMATTILA. User experience evaluation methods. In: Proceedings of the 6th Nordic Conference on HumanComputer Interaction Extending Boundaries NordiCHI '10 [online]. New York, New York, USA: ACM Press, 2010, s. 521[ cit. 20151202]. DOI: 10.1145/1868914.1868973. ISBN 9781605589343. Dostupné z: http://portal.acm.org/citation.cfm?doid=1868914.1868973
- ↑ LAW, Effie LaiChong, Virpi ROTO, Marc HASSENZAHL, Arnold P.O.S. VERMEEREN a Joke KORT. Understanding, scoping and defining user experience. In: Proceedings of the 27th international conference on Human factors in computing systems CHI 09 [online]. New York, New York, USA: ACM Press, 2009, s. 719[ cit. 20151206]. DOI: 10.1145/1518701.1518813. ISBN 9781605582467. Dostupné z: http://dl.acm.org/citation.cfm?doid=1518701.1518813
- ↑ BREJCHA, Jan. Towards a Philosophy of Interaction Design. In: Postmedia Theory [online]. 2005. ISSN 1803–4055.
- ↑ FERENC, Jakub. Kontextualizace a definice User Experience Designu: Literature Review [online]. In: . [cit. 2016-06-01]. Dostupné z: https://www.academia.edu/19563748/Kontextualizace_a_definice_User_Experience_Designu_Literature_Review_Draft_
- ↑ BREJCHA, Jan. Towards a Philosophy of Interaction Design. In: Postmedia Theory [online]. 2005. ISSN 1803–4055.
- ↑ MANOVICH, Lev. The language of new media. Cambridge, Mass.: MIT Press, 2000, xxxix, s. 103. Leonardo. ISBN 0262133741
- ↑ FORLIZZI, Jodi a Katja BATTARBEE. Understanding experience in interactive systems. In: Proceedings of the 2004 conference on Designing interactive systems processes, practices, methods, and techniques DIS '04 [online]. New York, New York, USA: ACM Press, 2004, s. 261[cit. 2015-12-06]. DOI: 10.1145/1013115.1013152. ISBN 1581137877. Dostupné z: http://portal.acm.org/citation.cfm?doid=1013115.1013152
- ↑ FERENC, Jakub. Kontextualizace a definice User Experience Designu: Literature Review [online]. In: . [cit. 2016-06-01]. Dostupné z: https://www.academia.edu/19563748/Kontextualizace_a_definice_User_Experience_Designu_Literature_Review_Draft_
- ↑ MANOVICH, Lev. The language of new media. Cambridge, Mass.: MIT Press, 2000, xxxix, s. 103. Leonardo. ISBN 0262133741
- ↑ MANOVICH, Lev. The language of new media. Cambridge, Mass.: MIT Press, 2000, xxxix, s. 104. Leonardo. ISBN 0262133741
- ↑ HINMAN, Rachel. The mobile frontier: a guide for designing mobile experiences. Brooklyn, N.Y.: Rosenfeld Media, c2012, xvi, s. 25-27. ISBN 9781933820552.
- ↑ FERENC, Jakub. Teorie současného web designu a její aplikace při návrhu responsivních www stránek . Praha, 2015. Bakalářská práce. Univerzita Karlova v Praze, Pedagogická fakulta, Katedra informačních technologií a technické výchovy. Vedoucí práce PhDr. Josef Procházka, Ph.D.
- ↑ http://www.fastcodesign.com/1670760/will-apples-tacky-software-design-philosophy-cause-a-revolt
- ↑ HINMAN, Rachel. The mobile frontier: a guide for designing mobile experiences. Brooklyn, N.Y.: Rosenfeld Media, c2012, xvi, 264 s. ISBN 9781933820552, s. 43
- ↑ https://en.wikipedia.org/wiki/Metro_(design_language)
- ↑ FOTH, Marcus a Jeff AXUP. 2006. Participatory design and action research: identical twins or synergetic pair? In: JACUCCI, Gianni (ed.), Finn KENSING (ed.), Ina WAGNER (ed.) a Jeanette BLOMBERG (ed.). In Proceedings of the 9th Biennial Participatory Design Conference 2006: Expanding boundaries in Design - Volume 2. 9th Biennial Participatory Design Conference 2006, s. 94.
- ↑ FOTH, Marcus a Jeff AXUP. 2006. Participatory design and action research: identical twins or synergetic pair? In: JACUCCI, Gianni (ed.), Finn KENSING (ed.), Ina WAGNER (ed.) a Jeanette BLOMBERG (ed.). In Proceedings of the 9th Biennial Participatory Design Conference 2006: Expanding boundaries in Design - Volume 2. 9th Biennial Participatory Design Conference 2006, s. 94.
- ↑ Introduction to User-Centered Design. <i>Usability First</i> [online]. c2015 [cit. 2015-06-28]. Dostupné z: http://www.usabilityfirst.com/about-usability/introduction-to-user-centered-design
- ↑ PRUITT, John S a Tamara ADLIN. The persona lifecycle: keeping people in mind throughout product design. Amsterdam: Morgan Kaufmann Publishers, c2006, xvii, 724 s. Morgan Kaufmann series in interactive technologies. ISBN 01-256-6251-3.
- ↑ Notes on User Centered Design Process (UCD). HENRY, Shawn Lawton (ed.) a Justin THORP. W3C [online]. [cit. 2015-05-07]. Dostupné z: http://www.w3.org/WAI/redesign/ucd
- ↑ GOULD, John D. a Clayton LEWIS. Designing for usability: key principles and what designers think. In: Communications of the ACM. s. 300-311. DOI: 10.1145/3166.3170. ISSN 00010782. Dostupné také z: http://portal.acm.org/citation.cfm?doid=3166.3170
- ↑ Notes on User Centered Design Process (UCD). HENRY, Shawn Lawton (ed.) a Justin THORP. W3C [online]. [cit. 2015-05-07]. Dostupné z: http://www.w3.org/WAI/redesign/ucd
- ↑ GOULD, John D. a Clayton LEWIS. Designing for usability: key principles and what designers think. In: Communications of the ACM. s. 300-311. DOI: 10.1145/3166.3170. ISSN 00010782. Dostupné také z: http://portal.acm.org/citation.cfm?doid=3166.3170
- ↑ WALLACH, Dieter a Sebastian C. SCHOLZ. User-Centered Design: Why and How to Put Users First in Software Development. In: . s. 11. DOI: 10.1007/978-3-642-31371-4_2. Dostupné také z: http://link.springer.com/10.1007/978-3-642-31371-4_2
- ↑ LAUREL, Brenda K. 1986. Interface as Mimesis. In: NORMAN, Donald A. (ed.) a Stephen W. DRAPER (ed.). User Centered System Design: New Perspectives on Human-computer Interaction. CRC Press, s. 67-85. ISBN 0898598729.
- ↑ MERHOLZ, Peter. 1998. Whither "User Experience"? [online]. [cit. 2016-06-1]. Dostupné z: http://peterme.com/index112498.html
- ↑ MERHOLZ, Peter. 1998. Whither "User Experience"? [online]. [cit. 2016-06-1]. Dostupné z: http://peterme.com/index112498.html
- ↑ COOPER, Alan, Robert REIMANN a Dave CRONIN. About face 3: the essentials of interaction design. Rev. ed. Indianapolis: Wiley, c2007, xxxv, 610 s. ISBN 9780470084113.
- ↑ HASSENZAHL, Marc a Noam TRACTINSKY. User experience: a research agenda. Behaviour & Information Technology [online]. 2006, 25 (2): 9197 [cit. 2015-12-06]. DOI: 10.1080/01449290500330331. ISSN 0144929x. Dostupné z: http://www.tandfonline.com/doi/abs/10.1080/01449290500330331
- ↑ VERMEEREN, Arnold P. O. S., Effie LaiChong LAW, Virpi ROTO, Marianna OBRIST, Jettie HOONHOUT a Kaisa VÄÄNÄNENVAINIOMATTILA. User experience evaluation methods. In: Proceedings of the 6th Nordic Conference on HumanComputer Interaction Extending Boundaries NordiCHI '10 [online]. New York, New York, USA: ACM Press, 2010, s. 521[ cit. 20151202]. DOI: 10.1145/1868914.1868973. ISBN 9781605589343. Dostupné z: http://portal.acm.org/citation.cfm?doid=1868914.1868973
- ↑ LAW, Effie LaiChong, Virpi ROTO, Marc HASSENZAHL, Arnold P.O.S. VERMEEREN a Joke KORT. Understanding, scoping and defining user experience. In: Proceedings of the 27th international conference on Human factors in computing systems CHI 09 [online]. New York, New York, USA: ACM Press, 2009, s. 719[ cit. 20151206]. DOI: 10.1145/1518701.1518813. ISBN 9781605582467. Dostupné z: http://dl.acm.org/citation.cfm?doid=1518701.1518813
- ↑ SWARD, David a Gavin MACARTHUR. Making User Experience a Business Strategy. In: Towards a UX Manifesto . Lancaster, UK: COST294-MAUSE affiliated workshop, 3rdSeptember2007n. l.
- ↑ HASSENZAHL, Marc a Noam TRACTINSKY. User experience: a research agenda. Behaviour & Information Technology [online]. 2006, 25 (2): 9197 [cit. 2015-12-06]. DOI: 10.1080/01449290500330331. ISSN 0144929x. Dostupné z: http://www.tandfonline.com/doi/abs/10.1080/01449290500330331
- ↑ BATTARBEE, KATJA a ILPO KOSKINEN. Co-experience: user experience as interaction. CoDesign [online]. 2005, 1 (1): 518 [cit. 2015-12-06]. DOI: 10.1080/15710880412331289917. ISSN 15710882. Dostupné z: http://www.tandfonline.com/doi/abs/10.1080/15710880412331289917
- ↑ HASSENZAHL, Marc a Noam TRACTINSKY. User experience: a research agenda. Behaviour & Information Technology [online]. 2006, 25 (2): 9197 [cit. 2015-12-06]. DOI: 10.1080/01449290500330331. ISSN 0144929x. Dostupné z: http://www.tandfonline.com/doi/abs/10.1080/01449290500330331
- ↑ BATTARBEE, KATJA a ILPO KOSKINEN. Co-experience: user experience as interaction. CoDesign [online]. 2005, 1 (1): 518 [cit. 2015-12-06]. DOI: 10.1080/15710880412331289917. ISSN 15710882. Dostupné z: http://www.tandfonline.com/doi/abs/10.1080/15710880412331289917
- ↑ NIELSEN, Jakob a Hoa LORANGER. Prioritizing Web Usability. Berkeley, Calif.: New Riders, 2006, xxiv, 406 p. ISBN 978-032-1350-312.
- ↑ Web Accessibility and Usability Working Together. Web Accessibility Initiative [online]. 2010 [cit. 2015-06-17]. Dostupné z: http://www.w3.org/WAI/intro/usable
- ↑ FRANK, McCown. History of Graphical User Interfaces (GUI). Harding [online]. 2015 [cit. 2015-06-17]. Dostupné z: www.harding.edu/fmccown/gui/history-gui.pptx