Uživatelské rozhraní rešeršních systémů, základní složky uživatelského rozhraní, význam standardizace komunikace s informačními systémy (např. ISO 9241)
Státnicová otázka - Uživatelské rozhraní rešeršních systémů, základní složky uživatelského rozhraní, význam standardizace komunikace s informačními systémy (např. ISO 9241)
Uživatelské rozhraní neboli user interface (UI) označováno také jako HMI (human-machine interface) či MMI (man-machine interface) je jedním z prvků ICT (informační a komunikační technologie), které lze jednoduše popsat jako komunikační kanál mezi uživatelem a systémem. Používá se všude tam, kde přichází člověk do interakce s jakýmkoliv strojem. [1]
Obsah
- 1 HCI
- 2 Uživatelské rozhraní rešeršních systémů
- 2.1 Způsoby vyhledávání
- 2.2 Prvky uživatelského rozhraní rešeršních systémů
- 2.3 Standardizace komunikace s informačními systémy (ISO 9241)
- 2.4 Odkazy
- 2.5 Typy uživatelských rozhraní
- 2.6 Paradigmata grafického uživatelského rozhraní
- 2.7 Přístupy ke tvorbě uživatelského rozhraní
- 2.8 Mezníky vývoje UI
- 2.9 Odkazy
HCI
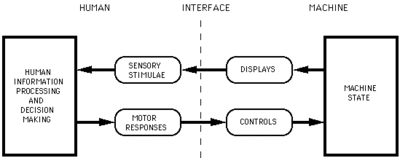
Uživatelské rozhraní je jednou z mnoha složek interakce člověk-počítač (human-computer interaction, HCI), kde je člověk koncový uživatel stroje a stroj je zařízení, na kterém uživatelské rozhraní běží. Interakce poté znamená zadávání požadavků člověkem (uživatelem), který stroj následně vyhodnocuje a prezentuje zpět uživateli přes uživatelské rozhraní. Pro ilustraci toho, jak celý proces funguje, použiji obrázek z článku MacKenziho: Input devices and interaction techniques for advanced computing. [2]
Obrázek zjednodušuje HCI na tři komponenty. Člověka, který zadává dotazy do systému, stroj, na jejichž základě vyhodnocuje a zobrazuje dané odpovědi a události, které nastávají vzniklou komunikací mezi nimi.
Existuje mnoho způsobů interakce uživatele se systémem. Každý je vhodný pro jiný typ komunikace. Interakce mezi uživatelem a systémem může probíhat pomocí zvuku, gest, příkazového řádku či v přirozeném jazyce. V současné době je nejrozšířenější technikou rozhraní s přímou manipulací, kdy uživatel komunikuje se strojem pomocí hardwarového zařízení (např. myši) či dotyku prostřednictvím grafických prvků v uživatelském rozhraní, jako jsou ikony, menu, dialogové rámečky, okna a ovládací prvky v kombinaci s textem. [3] [4] Takové rozhraní se nazývá grafické uživatelské rozhraní (GUI, graphical user interface).
HCI historicky a v kontextu informační a knihovní vědy
Počítačová věda a obor HCI informační a knihovní vědu velmi ovlivnila, zejména v oblasti digitálních knihoven a archivů, databází apod. S rozvojem počítačů a ergonomických disciplín zaznamenává informační a knihovní věda velký rozvoj. V roce 1949 vznikla ve Velké Británii Ergonomics Research Society, roku 1957 v USA vznikla společnost Human Factors Society (přejmenována na Human Factors and Ergonomics Society) a v roce 1959 začala působit International Ergonomics Association. O rozvoj počítačově orientované disciplíny se zasloužil zejména Vannevar Bush, Howard Aiken s projekty Harvard Mark a Colossus, oba z roku 1943. Dalšími důležitými projekty jsou ENIAC (1946), Manchester Mark (1948) a EDSAD (1949). Objevovalo se také spoustu vědeckých článků, například od B. Shackela či J. C. Licklidera. Začaly vznikat další důležité aktivity, například rozhraní WYSIWYG (= What You See Is What You Get) či hypertext. Všechny tyto aktivity se zasloužily o vznik a vývoj HCI. [5]
Uživatelské rozhraní rešeršních systémů
Uživatelské rozhraní rešeršního systému má dvě části:
- fyzická - vstupní a výstupní zařízení, nástroje selekce a zpětné vazby apod.
- konceptuální - příkazové jazyky, menu, prostředky přímé manipulace, prvky inteligentního rozhraní apod.
Způsoby vyhledávání
V uživatelských rozhraní rešeršních systémů můžeme rozlišit dva základní způsoby, jak informaci vyhledávat - analytický a intuitivní. [6]
Analytický
Analytický způsob vyhledávání je spojen s uživatelským rozhraním, které je orientované na pokročilejší uživatele, kteří znají metody vyhledávání. Komunikace uživatelů s rešeršními systémy probíhá prostřednictvím příkazového jazyka či formulářového rozhraní. Co se týče formulářového rozhraní, je nutné znát booleovské a proximitní operátory a zástupné znaky. Příkazový jazyk je realizován v prostředí příkazového řádku (či příkazové řádky). Příkazový řádek (CLI, Command Line Interface) představuje uživatelské rozhraní, ve kterém uživatel s programy nebo operačním systémem komunikuje zapisováním příkazů do příkazového řádku. Uživatel si musí osvojit znalosti příkazů a různých znakových řetězců, což trvá o mnoho déle a vyžaduje o mnoho více úsilí (naučení všech pravidel a příkazů), než osvojení práce s GUI. Vyhledávání pomocí příkazového řádku ale naopak nabízí více možností a také mnohem přesnější výsledky. [7]
Intuitivní
Intuitivní způsob je spojen s uživatelským rozhraním, které je orientováno na koncového uživatele (user-centered desin). Uživatelské rozhraní je uživatelsky přívětivější a uživatelům se s ním obvykle daleko lépe pracuje. Komunikace uživatelů s rešeršními systémy probíhá na základě přímé manipulace s objekty. Jelikož se rešeršní systémy snaží vyhovět požadavkům uživatelů na uživatelské rozhraní (přívětivost, jednoduchost, srozumitelnost, komplexnost apod.), jsou většinou postaveny na základě GUI (vyhledávání i bez znalostí výpočetní techniky), proto je třeba se tímto způsobem vyhledávání založené na GUI zabývat více. Nutno ale podotknout, že se současné rešeršní systémy snaží o integraci dialogových informačních systémů s hypertextově orientovaných prostředím, což umožňuje kombinaci analytického a intuitivního vyhledávání.
GUI je založeno na paradigmatu WIMP:
- Windows (okna) - představují spuštěné programy, z nichž každý je izolován od ostatních programů, které mohou mít vlastní okna, což umožňuje vykonávat více činností najednou
- Icons (ikony) - představují zkratky sloužící k provedení určité činnosti (například spuštění programu)
- Menus (menu) - představují textové nebo z ikon složené nabídky, ze kterých je možné jednu vybrat a provést tak určitou akci (podobně jako u ikony)
- Pointing device (polohovací zařízení) - představuje pohybující se grafický symbol reprezentující pohyb fyzického zařízení, pomocí něhož uživatel vybírá ikony, položky v menu nebo data. Nejobvyklejším vstupním zařízením pro ovládání kurzoru je počítačová myš, avšak k jeho ovládání může sloužit také touchpad, trackpoint, tablet, trackball či joystick. [8] [9]
Prvky uživatelského rozhraní rešeršních systémů
Prvky uživatelského rozhraní, které používají současné rešeršní systémy (GUI založeny na paradigmatu WIMP) se dají rozdělit do čtyř kategorií: vstupní ovládací prvky, navigační prvky, informativní prvky a kontajnery. Každá kategorie obsahuje seznam nejčastějších prvků, které rešeršní systémy užívají. Designéři rešeršních systémů si sami zvolí, které prvky chtějí do systému implementovat, proto se každý rešeršní systém může lišit. Vybrané prvky budou vysvětleny na rešeršním systému Pubmed (dostupné z: https://www.ncbi.nlm.nih.gov/pubmed). Přesné popisy jednotlivých prvků včetně obrazových příkladů lze nalézt na této stránce https://www.usability.gov/about-us/index.html. [10]
Vstupní ovládací prvky
- Checkboxes (zaškrtávací tlačítka) - možnost výběru jedné nebo více možností; příklad: fasety - typ dokumentu, datum publikování atd.
- Radio buttons (radiová tlačítka) - možnost výběru pouze jedné možnosti, příklad: výběr způsobu řazení dokumentů
- Dropdown lists (rozbalovací seznamy) - možnost výběru pouze jedné možnosti, příklad: výběr konkrétní databáze, ve které chceme hledat, výběr entity, kterou chceme hledat (např.
autor)
- List boxes (seznamy) - možnost výběru jedné nebo více možností; příklad: fasety - typ dokumentu, datum publikování atd.
- Buttons (tlačítka) - označuje akci při kliknutí (či dotyku), obvykle označováno ikonou; příklad: odkaz na facebook, twitter apod. či nápovědu
- Toggles (přepínače) - umožňuje změnit nastavení mezi dvěma stavy; příklad: přepnutí mezi preferencemi v zobrazování výsledků - best match/ most recent
- Text fields (textová pole) - umožňuje uživateli zadávat text; příklad: pole pro vyhledávání
- Date and time pickers (výběry datumu a času) - umožňuje uživateli vybrat datum či čas; příklad: zadání konkrétního data vydání dokumentu či výběr data pomocí položky results by the year
- Search Box (vyhledávací pole) - umožňuje zadat dotaz pomocí klíčového slova či fráze; příklad: pole Search
- Breadcrump (drobečky) - umožňují uživateli identifikovat svou aktuální polohu v systému; příklad: (v dabatázi PubMed nenalezeno, ostatní např. Menu -> Databases -> Database xyz)
- Pagination (stránkování) - rozděluje obsah mezi stránky, umožňuje se uživateli pohybovat mezi jednotlivými stránkami nebo některou přeskočit; příklad: stránkování relevantních výsledků
- Tags (tagy, štítky) - umožňují uživateli vyhledávat obsah ve stejné kategorii; příklad: kategorie jednotlivých fasetů
- Sliders (posuvníky)- umožňuje uživateli nastavit nebo upravit hodnotu; příklad: (v databázi PubMed nenalezeno, ostatní např. nastavení roku vydání)
- Icons (ikony) - slouží jako intuitivní symbol, který umožňuje uživateli snadnější pohyb například mezi jednotlivými systémy, ikony jsou typicky hypertextové; příklad: odkaz na NIH (National Library of Medicine)
- Image Carousel - umožňuje uživateli si vybrat jeden ze sady obrázků v databázi, obrázky jsou
typicky hypertextové; příklad: (v databázi PubMed nenalezeno, nejčastěji užito v obrazových databázích)
Informativní prvky
- Notifications (oznámení) - aktualizační zpráva, která oznamuje uživateli něco nového; příklad: oznámení o úspěšném přihlášení uživatele
- Progress Bars - linie, která uživateli oznamuje, ve kterém kroku v procesu se uživatel nachází; příklad: při objednání placeného fulltextového dokumentu (Údaje -> Doručení -> Způsob platby)
- Tool Tips (nápověda) - při posunu myši na položku se uživateli zobrazí pole s popiskem (nápovědou), co tato položka představuje; příklad: při posunu myši na logo Elsevier se nám ukáže pole s popiskem, že kliknutím na tuto položku
si můžeme objednat dokument
- Message Boxes (zprávy) - malé okno se zprávou, která uživatele informuje či ho nutí provézt
nějakou akci předtím, než bude moci pokračovat dále; příklad: potvrzení souhlasu se zpracováním údajů při objednání dokumentu
- Modal Window (vyskakovací okno) - vyžaduje od uživatele splnění určitého úkonu pro možnost další práce se systémem; příklad: nutnost přihlášení pro zobrazení dokumentu
Kontajnery
- Accordion - umožňuje uživateli zvolit si zobrazení (rozbalení) či skrytí určité položky či podkategorií dané kategorie, obvykle pomocí tlačítek + a - či šipek; příklad: možnost zobrazení nebo skrytí nedávné aktivity uživatele či podobných dokumentů k jeho zvolenému
Standardizace komunikace s informačními systémy (ISO 9241)
Vzhledem k velmi rychlému rozvoji uživatelských rozhraních, které jsou běžnou součástí našeho života, začaly vznikat i standardy, kterými se musí designéři, popřípadě další členové návrhářského týmu uživatelského rozhraní, řídit. Nejvýznamnějším standardem lze označit Mezinárodní standardizační normu ISO 9241 s názvem Ergonomics of Human System Interaction (Ergonomické požadavky na kancelářské práce se zobrazovacími terminály), která obsahuje veškeré standardy a doporučení týkající se návrhu a implementace jakéhokoliv systému (uživatelského rozhraní). Cílem normy je stanovit zásady, které umožní:
- zvýšení efektivity
- zvýšení bezpečnosti při práci s přístroji
- minimalizaci chyb
Norma pokrývá celou oblast ergonomie, zastoupena je jak fyzická ergonomie, tak i ergonomie psychická a vizuální. Norma ISO 9241 má několik částí, zařazené do několika sérií, z nichž každá se zabývá jinou oblastí Ergonomie v kontextu HCI. [11]
Tyto části se ve zkratce orientují na zásady a pokyny pro:
- předkládání informací
- vizuální prezentaci informací
- tvorbu webových stránek
- tvorbu GUI (zejména uživatelsky orientovaných = user-centered design)
- tvorbu elektronických vizuálních displayů
- přístupnost softwaru
- použitelnost softwaru
- tvorbu metod testování výkonnosti uživatelů pro elektronické vizuální zobrazení
- vedení dialogu mezi uživatelem a systémem
- tvorbu hmatových interakcí
- vizualizaci obrazových bodů
Pro obor HCI (a zejména pro tvorbu designu orientovaného na uživatele) mají zásadní důležitost části 10 až 17, které popisují pravidla pro vedení různých typů dialogu s uživatelem, aby byl zajištěn snadný průchod uživatele systémem.
Význam normy ISO 9241 obecně spočívá v možnosti obohacení designérů a ostatních členů návrhářského týmu o velké množství informací, které pokrývají všechny aspekty použitelnosti systému (uživatelského rozhraní). Designéři mohou použít standard pro návrh uživatelského rozhraní, vyhodnocení zobrazení, nastavení metriky použitelnosti, vyhodnocení grafického uživatelského rozhraní, otestování nového hardwaru, posuzování nové interakce se zařízením, kontrola pracovního prostředí a měření odrazů a barev na obrazovce. Obsahuje také kontrolní seznamy, které pomáhají strukturovat vyhodnocení použitelnosti, příklady toho, jak postupovat při měření použitelnosti a odkazy na mnoho publikací související s použitelností systému. Norma obsahuje také mnoho užitečných definic, jako je definice uživatelského rozhraní či použitelnosti uživatelského rozhraní. [12]
Více informací o jednotlivých částech rodiny norem ISO 9241 lze čerpat ze stránky https://www.iso.org/home.html.
Odkazy
Reference
- ↑ HAAGH, Torben. The role, potential, and future of HMI. Berlin: IQPC, 2011. Dostupné také z: https://www.slideshare.net/IQPCGermany/the-role-potential-and-future-of-hmi
- ↑ MACKENZIE, I. Scott. Input devices and interaction techniques for advanced computing. Oxford, UK: Oxford University Press, 1995. Dostupné také z: http://www.yorku.ca/mack/Barfield.html
- ↑ ČERVENKOVÁ, Alena a Michal HOŘAVA. Uživatelsky přívětivá rozhraní. Praha, 2009.
- ↑ STONE, Deborah L. User interface design and evaluation. Boston, Mass: Morgan Kaufmann, 2005. ISBN 0-12-088436-4.
- ↑ DROBÍKOVÁ, B., R. PAPÍK a M SOUČEK. Problematika Human-Computer Interaction v rešeršních systémech. In Uživatelsky přátelská rozhraní: první sborník mapující projekty a názory odborníků v oblasti Human-Computer Interaction v České republice. Praha: Horava, 2009, 177 s. ISBN ISBN 978-80-254-5295-0.
- ↑ DROBÍKOVÁ, B., R. PAPÍK a M SOUČEK. Problematika Human-Computer Interaction v rešeršních systémech. In Uživatelsky přátelská rozhraní: první sborník mapující projekty a názory odborníků v oblasti Human-Computer Interaction v České republice. Praha: Horava, 2009, 177 s. ISBN ISBN 978-80-254-5295-0.
- ↑ PŘISPĚVATELÉ, Wikipedie. Příkazový řádek. Wikipedie: Otevřená encyklopedie, 2018. Dostupné také z: https://cs.wikipedia.org/w/index.php?title=Příkazový_řádek
- ↑ SHARP, Helen, Yvonne, ROGERS and Jenny PREECE. Interaction design: beyond human-computer interaction. 2nd ed. Hoboken, NJ: Wiley, c2007.
- ↑ Přispěvovatelé Wikipedie. WIMP. Wikipedie: Otevřená encyklopedie, 2017. Dostupné také z: https://cs.wikipedia.org/w/index.php?title=WIMP
- ↑ U.S. Dept. of Health and Human Services. User Interface Elements. Washington: U.S. Government Printing Office, 2006. Dostupné také z: https://www.usability.gov/about-us/index.html
- ↑ Wikipedia contributors. ISO 9241. Wikipedia, The Free Encyclopedia, 2018. Dostupné také z: https://en.wikipedia.org/w/index.php?title=ISO_9241
- ↑ What is ISO 9241?. London: Userfocus. Dostupné také z: https://www.userfocus.co.uk/resources/iso9241/intro.html
Související články
- HCI
- Ergonomie
- Uživatelské rozhraní
- Uživatelské rozhraní (user interface)
- Použitelnost/old
- User Experience
Klíčová slova
uživatelské rozhraní, rešeršní systémy, ergonomie, použitelnost
Typy uživatelských rozhraní
CLI (Command-line interface)
CLI v mnohém připomíná přirozený jazyk, neboť po uživateli vyžaduje, aby se v ideálním případě nazpaměť naučil nejen syntax, ale i „slovní zásobu“ příkazů, kterou je navíc dovoleno využít jen v určitých částech programu. Systém tak reaguje na textové příkazy, které uživatel zadává do příkazové řádky daného programu.
Známým příkladem operačního systému využívajícího interakci pomocí příkazové řádky je systém MS-DOS a jeho odnože.
GUI (Graphic user interface
Počátky moderního paradigmatu grafického interface zasazuje teoretik Lev Manovich do prostředí americké armády[1]. Během studené války vědci na americké univerzitě MIT vyvinuli radarový systém SAGE, který shromažďoval a zobrazoval data ze všech radarových stanic na obrazovce. V roce 1949 byl systém SAGE obohacen o první vstupní zařízení — světelné pero —, pomocí kterého operátor radaru označoval na obrazovce objekty. Na technologii vyvinutou pro systém SAGE navazovalo několik projektů; snad nejznámější z nich byl v roce 1962 uvedený a Ivanem Sutherlandem navržený SketchPad. Sutherland vytvořil Sketchpad v rámci své dizertační práce, vedenou Claudem Shannonem. Jednalo se o první software, který pomocí světelného pera nabízel možnost vytvářet technické výkresy; dnes podobné programy řadíme do kategorie tzv. CAD (Computer-aided design) softwaru. Podle Manoviche právě SketchPad „ztělesňuje nové paradigma interakce s počítači: změní-li operátor něco na obrazovce, mění také něco v paměti počítače. Real-time obrazovka se stává interaktivní“[2]. Nicméně skutečně moderní grafický uživatelský interface (GUI) vznikl ve výzkumném centru společnosti Xerox, kde Douglas Engelbart vyvíjel svůj systém NLS. A právě na NLS byl založený první systém počítače Xerox Alto, který zavádí nový vzhled GUI, když využívá metafory pracovního stolu a oken, rolovacích menu nabídek a tlačítek, které se používají ve všech majoritních operačních systémech do dnešních dnů.
GUI v podobě metafory pracovního stolu (desktopu) bylo dalším stádiem v evoluci uživatelských rozhraní; postupně nahradilo do té doby využívaný interface založený na zadávání textových příkazů v příkazové řádce (CLI).
NUI (Natural user interface
Dalším evolučním stádiem interface je paradigma přirozených user interfaců (Natural User Interfaces, NUI). NUI místo arbitrárních symbol a vizuálních metafor využívá přirozených vlastností objektů, které umožňují nezprostředkovanou interakci: uživatel používá své tělo pro manipulaci s objekty. Systémy založené na NUI paradigmatu jsou vysoce kontextuální, neboť nemají stálý vzhled a reagují na prostředí a okamžik použití. NUI považuje hlas, gestikulaci a dotyk za hlavní vstupní „zařízení“. NUI jsou tak ideálním paradigmatem pro responzivní web, mobilní kontext a mobilní uživatelské zážitky.
Rachel Hinman definuje NUI pomocí následujících vlastností či principů[3]:
- Princip performační estetiky — interakce s NUI není primárně cílena na vykonávání úkonů, ale na potěšení ze samotné interakce
- Princip přímé manipulace — NUI umožňuje přímou manipulaci s objekty na obrazovce; uživatelé mají možnost na dotykové obrazovce nebo pomocí interakčních gest manipulovat s objekty, jako kdyby byly fyzickými objekty
- Princip lešení — NUI nezobrazuje všechny možnosti najednou, ale jednotlivé možnosti odkrývá
- Princip kontextuálního prostřední — NUI je responzivní ke kontextu použití; svůj vzhled tak mění podle času a místa použití
- Princip „superreálného“ — na rozdíl od GUI, kde uživatel interaguje s okny, které připomínají list papíru, uživatelé NUI interagují s elementy, jež vypadají reálně a jejich možnosti (např. zoom) jsou superreálné
- Princip sociální interakce — NUI vyžadují méně kognitivní zátěže a podporují, aby uživatel trávil méně času s interakcí s interface a více času v interakci se svými sociálními kontakty
- Princip prostorových vztahů — NUI reprezentuje informace jako inteligentní objekty, se kterými lze manipulovat; tyto objekty poskytují affordances
- Princip bezproblémovosti — dotykové obrazovky, senzory a interakční gesta jsou přímé interakce, a tudíž poskytují méně bariér mezi uživatelem a informací
Paradigmata grafického uživatelského rozhraní
Skeumorfismus
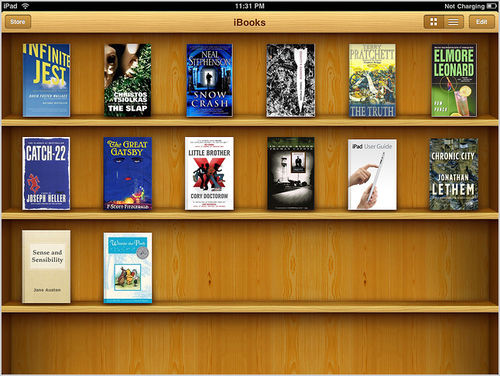
Jedná o přístup ke tvorbě grafického uživatelského rozhraní na základě dominantní vizuální metafory, která simuluje vzhled a funkce reálného objektu. Právě proto, že skeumorfismus odkazuje na reálný objekt, může takový grafický návrh využít toho, že uživatelé budou vědět, jak s uživatelským rozhraním pracovat, neboť návrh poskytuje přirozené affordance. Na druhou stranu skeumorfismus ze stejného důvodu může být problematický, jelikož funkce a vzhled reálných objektů nemusí být žádoucí pro kontext digitálního prostředí. Problémem vizuálních metafor je, že svým významem vždy odkazují do fyzického světa: jejich význam je nejen vázán pravidly fyzického světa, ale i tím, jak referovaná věc v reálném světě funguje.[4]

Ukázka využití vizuální metafory knihovny v mobilním operačním systému společnosti Apple[5]
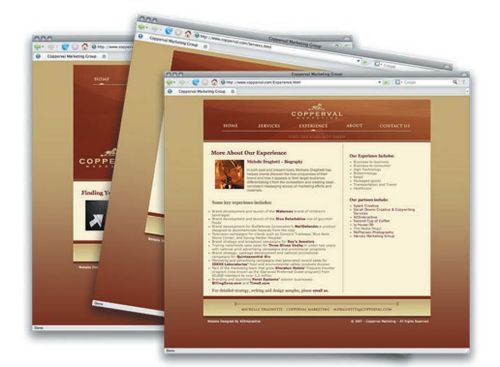
Skeumorfismus se nevyskytoval pouze v operačních systémech mobilních zařízení, dominantní vizuální metafory z reálného světa využívaly tvůrci webových stránek, které byly navrženy tak, aby připomínaly tiskové a propagační materiály. Takové webové stránky si vysloužily pejorativní přezdívku „brochureware“.

Příklad brochureware — vzhled webové stránky, který napodobuje tiskové materiály[6]
Flat design
První alternativou ke skeumorfismu a vizuálním metaforám byl od společnosti Microsoft vizuální a interakční jazyk Metro (dnes nazývaný jednoduše „Design language“), který byl představen na přenosných hudebních přehrávačích Zune. Metro opustilo tradiční schéma ikon jako hlavních navigačních prvků a zaměřilo se, po vzoru tradice švýcarského designu z první poloviny 20. století a vlivů německé modernistické školy Bauhaus, na jasnou komunikaci, utilitárnost, čistou typografii a animace, jež značně obohatily uživatelský zážitek. Samotný obsah se stal uživatelským rozhraním.
Metro mělo a stále má dalekosáhlý vliv na návrh interface napříč platformami. Ovlivnilo i praktikování webového designu, které začalo využívat jednodušších tvarů, méně metafor a většího důrazu na typografii a nevyrušující animace. Na základě absence vizuálních prvků simulujících fyzický svět se tento styl nazývá „flat design“.

Ukázka jednoho z prvních použití nového designového jazyka od firmy Microsoft[7]
Přístupy ke tvorbě uživatelského rozhraní
Participační design (Participatory design)
Participační design se snaží využít znalostí koncových uživatelů, pro které je konečný návrh určen. Idea zapojit koncové uživatele do procesu designu se poprvé zrodila v 70. letech v Norsku a je pro odborníky IT je zajímavé vědět, že tato revoluční myšlenka byla použita na návrh počítačových systémů na pracovištích. Tento přístup se poté rozšířil i do dalších skandinávských zemí, a tak je mu často přezdíváno skandinávský design nebo design založený na tradicích skandinávského softwarového vývoje.[8]
Hlavní náplň tohoto přístupu k designování můžeme shrnout jako „spolupráci mezi výzkumníky, vývojáři, pracovníky a managementem za účelem vytvořit schopný design, který pomáhá zlepšit životy těch, kteří jej používají“[9]. Přístup participačního designu využíval k dosáhnutí takových cílů komunikačních prostředků, které zjednodušovaly uživatelům představit si budoucí design produktu, což jim umožnilo hodnotněji komentovat případné nedostatky. Tyto techniky zahrnovaly iterativní design pomocí nízkoúrovňových prototypů, výzkum na základě výzkumných metod ze sociální a kulturní antropologie, a tvorbu scénářů, které zachycovaly v krocích uživatelovu interakci s produktem.
User-centered design / Human-centered design
Základním pilířem dnešním uživatelských rozhraní je zaměření na uživatele. Spíše než by se měl uživatel přizpůsobovat své chování systému, tak by systém měl být vytvořený s myšlenkou, jak bude uživatel systém využívat a pomoci mu s jeho cíli v systému. Díky tomu bude uživatel používat systém efektivněji.[10]
Vytváření uživatelských rozhraní by tedy mělo probíhat ve spolupráci s uživateli. Zároveň je prokázaně spolehlivou metodou vytváření person.[11]
HCD je často mylně pouze považováno za proces tvorby týkající se uživatelského rozhraní. Mezinárodní designové konzultační studio IDEO ale HCD zpopularizovalo pro širší publikum, především v komerční, marketingové a obecně business sféře. HCD je tedy proces, který lze aplikovat na mnohé designové obory.
Přesto formální počátky HCD skutečně nacházíme v akademickém prostředí zaměřeném na použitelnost IT systémů, konkrétně v pracích Goulda, Lewise a Rubina z roku 1984[12], respektive 1985[13], kteří doporučují tři základní designové principy pro návrh použitelnějších počítačových systémů:
- zaměření se na uživatele a jejich úkony v raném stádiu návrhu;
- využití simulací a prototypů pro testování a získání feedbacku od uživatelů;
- výsledky testování se pak v iterativním cyklu implementují; systém se redesignuje do té doby, než se dosáhne požadovaného výsledku.
Za definicí HCD se také můžeme obrátit ke standardu ISO 13407 z roku 1999, jež specifikuje HCD pro aplikaci v kontextu počítačových interaktivních systémů, a ve kterém se píše, že „Human-centered design je přístup k vývoji interaktivních systémů, který se specificky zaměřuje na tvorbu použitelných systémů. [HCD] je multidisciplinární aktivitou.“[14] Pokud bychom požadovali definici použitelnosti, ISO EN 9241-11 ji definuje jako „míru, v jaké je produkt konkrétními uživateli používán způsobem, jenž ve specifickém kontextu použití přispívá k dosažení uživatelských cílů účinně, efektivně a k jejich uspokojení“.[15]
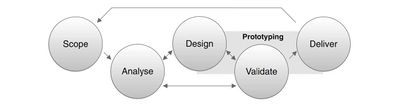
Proces HCD designu je iterativní, což znamená, že se jednotlivé kroky mohou i několikrát opakovat. Kroky HCD procesu jsou:
- Vymezení rozsahu projektu
- Analýza
- Design
- Validace
- Dodání výstupu
Podrobně popsané jednotlivé kroky je možné nalézt v článku WALLACH a C. SCHOLZ, User-Centered Design: Why and How to Put Users First in Software Development[16]
User Experience Design
První použití slovního spojení User Experience v oblasti IT se nejspíše nachází v příspěvku Interface as Mimesis v knize User Centered System Design — New Perspectives on Human-Computer Interaction[17]. V moderním slova smyslu je použil až Don Norman v roce 1995, když pracoval jako HCI výzkumník ve společnosti Apple. Sám Norman v jednom emailu odpovídá na dotaz, odkud se pojem UX vynořil:
„Vymyslel jsem tento termín, protože jsem považoval HCI a použitelnost za příliš omezující: chtěl jsem pokrýt všechny aspekty lidského prožívání se systémem, včetně průmyslového designu, grafiky, interface, fyzické interakce a manuálu.“[18]
Norman dodává:
„Od té doby se termín tak rozšířil, že začíná ztrácet svůj význam“[19]
Alan Cooper píše, že UX by mělo údajně sloužit jako zastřešující pojem několika různých designových disciplín a disciplín zaměřených na použitelnost. Zároveň vyjadřuje pochybnost nad tím, zda je možné designovat zážitky — věří, že každé designové disciplíně je vlastní, že se snaží ovlivnit zážitky, které si při interakci z jejich výsledků lidé odnáší.[20]
Akademická literatura zkoumající User Experience Design se shoduje, že UX:
- přesahuje pragmatické a utilitární požadavky tradiční HCI použitelnosti, která se snažila vědecky uchopit uživatelovu interakci s technologií jakožto určitého kognitivního výkonu, který je možný měřit a kvantifikovat, a zdůrazňuje hedonické, emoční, prožitkové, estetické aspekty a naplňování uživatelských cílů[21][22][23]
- je zakotven ve filosofii User-centered designu (UCD), která staví uživatele a jeho spacio-temporální kontext použití, znalosti, kulturu do středu pozornosti celého cyklu designování[24], čímž se právě od tradičního HCI liší tím, že místo technologického pohledu zaujímá lidskou perspektivu[25]
- je subjektivní a holistické[26][27]
- vyžaduje empatické porozumění a „vžití se“ do role uživatelů[28]
Přístup zaměřený na použitelnost (usability)
Jednou ze zásadních vlastností UI je tzv. použitelnost (z anglického Usability). Použitelnost se dá definovat jako vlastnost určující jak jednoduché je uživatelské rozhraní používat.
V praxi můžeme rozdělit použitelnost na několik složek:
- jak rychle se uživatel dovede naučit rozhraní používat
- jak efektivně s rozhraním pracuje
- jak snadno se rozhraní zapamatovává
- jak je rozhraní náchylné k chybám
- zdali ho uživatel rád používá [29]
V roce 1995 stanovil Jakob Nielsen 10 pravidel použitelnosti, která by se měla při tvorbě uživatelských rozhraní dodržovat.
Přístupnost
Neméně podstatnou složkou uživatelských rozhraní (potažmo celkové user experience) je i přístupnost (z angl. Accessibility). Přístupnost se zaobírá správným nastavením uživatelského rozhraní i pro osoby s určitými druhy postižení – nejčastěji s poruchami zraku, které zamezují běžné práci s UI nejvíce. [30]
Mezníky vývoje UI
- 1960 – v šedesátých letech bylo hlavním uživatelským rozhraním příkazová řádka
- 1963 – Ivan Sutherland představuje Sketchpad, předchůdce CAD systémů
- 1968 – Douglas Engelbart představuje NLS, systém který poprvé využívá počítačovou myš, možnost více spuštěných oken najednou a hypertext.
- 1970 – vznik WIMP (Windows, Icons, Mouse, Pointer) terminologie, která je od té doby standardem pro ovládání počítačů
- 1984 – vychází Apple Macintosh, který zpopularizoval GUI. Používal již všechny funkce WIMP
- 1985 – vychází Windows 1.0, které přidává GUI do operačního systému MS-DOS
- 1987 – Windows 2.0, vylepšená verze předchozí verze 1987 – první plněbarevný Macintosh II
- 1991 – vychází Windows 3.1
- 1995 – vychází Windows 95, který přináší taskbar (hlavní panel) a tlačítko START, které je ve Windows (kromě Windows 8) dodnes
- 2007 – vychází první iPhone, který popularizuje dotykové ovládání
- 2012 – Microsoft přichází s nápadem Metro UI pro Windows, které má sjednotit tabletové a desktopové verze [31]
Odkazy
Reference
- ↑ MANOVICH, Lev. The language of new media. Cambridge, Mass.: MIT Press, 2000, xxxix, s. 103. Leonardo. ISBN 0262133741
- ↑ MANOVICH, Lev. The language of new media. Cambridge, Mass.: MIT Press, 2000, xxxix, s. 104. Leonardo. ISBN 0262133741
- ↑ HINMAN, Rachel. The mobile frontier: a guide for designing mobile experiences. Brooklyn, N.Y.: Rosenfeld Media, c2012, xvi, s. 25-27. ISBN 9781933820552.
- ↑ FERENC, Jakub. Teorie současného web designu a její aplikace při návrhu responsivních www stránek . Praha, 2015. Bakalářská práce. Univerzita Karlova v Praze, Pedagogická fakulta, Katedra informačních technologií a technické výchovy. Vedoucí práce PhDr. Josef Procházka, Ph.D.
- ↑ http://www.fastcodesign.com/1670760/will-apples-tacky-software-design-philosophy-cause-a-revolt
- ↑ HINMAN, Rachel. The mobile frontier: a guide for designing mobile experiences. Brooklyn, N.Y.: Rosenfeld Media, c2012, xvi, 264 s. ISBN 9781933820552, s. 43
- ↑ https://en.wikipedia.org/wiki/Metro_(design_language)
- ↑ FOTH, Marcus a Jeff AXUP. 2006. Participatory design and action research: identical twins or synergetic pair? In: JACUCCI, Gianni (ed.), Finn KENSING (ed.), Ina WAGNER (ed.) a Jeanette BLOMBERG (ed.). In Proceedings of the 9th Biennial Participatory Design Conference 2006: Expanding boundaries in Design - Volume 2. 9th Biennial Participatory Design Conference 2006, s. 94.
- ↑ FOTH, Marcus a Jeff AXUP. 2006. Participatory design and action research: identical twins or synergetic pair? In: JACUCCI, Gianni (ed.), Finn KENSING (ed.), Ina WAGNER (ed.) a Jeanette BLOMBERG (ed.). In Proceedings of the 9th Biennial Participatory Design Conference 2006: Expanding boundaries in Design - Volume 2. 9th Biennial Participatory Design Conference 2006, s. 94.
- ↑ Introduction to User-Centered Design. <i>Usability First</i> [online]. c2015 [cit. 2015-06-28]. Dostupné z: http://www.usabilityfirst.com/about-usability/introduction-to-user-centered-design
- ↑ PRUITT, John S a Tamara ADLIN. The persona lifecycle: keeping people in mind throughout product design. Amsterdam: Morgan Kaufmann Publishers, c2006, xvii, 724 s. Morgan Kaufmann series in interactive technologies. ISBN 01-256-6251-3.
- ↑ Notes on User Centered Design Process (UCD). HENRY, Shawn Lawton (ed.) a Justin THORP. W3C [online]. [cit. 2015-05-07]. Dostupné z: http://www.w3.org/WAI/redesign/ucd
- ↑ GOULD, John D. a Clayton LEWIS. Designing for usability: key principles and what designers think. In: Communications of the ACM. s. 300-311. DOI: 10.1145/3166.3170. ISSN 00010782. Dostupné také z: http://portal.acm.org/citation.cfm?doid=3166.3170
- ↑ Notes on User Centered Design Process (UCD). HENRY, Shawn Lawton (ed.) a Justin THORP. W3C [online]. [cit. 2015-05-07]. Dostupné z: http://www.w3.org/WAI/redesign/ucd
- ↑ GOULD, John D. a Clayton LEWIS. Designing for usability: key principles and what designers think. In: Communications of the ACM. s. 300-311. DOI: 10.1145/3166.3170. ISSN 00010782. Dostupné také z: http://portal.acm.org/citation.cfm?doid=3166.3170
- ↑ WALLACH, Dieter a Sebastian C. SCHOLZ. User-Centered Design: Why and How to Put Users First in Software Development. In: . s. 11. DOI: 10.1007/978-3-642-31371-4_2. Dostupné také z: http://link.springer.com/10.1007/978-3-642-31371-4_2
- ↑ LAUREL, Brenda K. 1986. Interface as Mimesis. In: NORMAN, Donald A. (ed.) a Stephen W. DRAPER (ed.). User Centered System Design: New Perspectives on Human-computer Interaction. CRC Press, s. 67-85. ISBN 0898598729.
- ↑ MERHOLZ, Peter. 1998. Whither "User Experience"? [online]. [cit. 2016-06-1]. Dostupné z: http://peterme.com/index112498.html
- ↑ MERHOLZ, Peter. 1998. Whither "User Experience"? [online]. [cit. 2016-06-1]. Dostupné z: http://peterme.com/index112498.html
- ↑ COOPER, Alan, Robert REIMANN a Dave CRONIN. About face 3: the essentials of interaction design. Rev. ed. Indianapolis: Wiley, c2007, xxxv, 610 s. ISBN 9780470084113.
- ↑ HASSENZAHL, Marc a Noam TRACTINSKY. User experience: a research agenda. Behaviour & Information Technology [online]. 2006, 25 (2): 9197 [cit. 2015-12-06]. DOI: 10.1080/01449290500330331. ISSN 0144929x. Dostupné z: http://www.tandfonline.com/doi/abs/10.1080/01449290500330331
- ↑ VERMEEREN, Arnold P. O. S., Effie LaiChong LAW, Virpi ROTO, Marianna OBRIST, Jettie HOONHOUT a Kaisa VÄÄNÄNENVAINIOMATTILA. User experience evaluation methods. In: Proceedings of the 6th Nordic Conference on HumanComputer Interaction Extending Boundaries NordiCHI '10 [online]. New York, New York, USA: ACM Press, 2010, s. 521[ cit. 20151202]. DOI: 10.1145/1868914.1868973. ISBN 9781605589343. Dostupné z: http://portal.acm.org/citation.cfm?doid=1868914.1868973
- ↑ LAW, Effie LaiChong, Virpi ROTO, Marc HASSENZAHL, Arnold P.O.S. VERMEEREN a Joke KORT. Understanding, scoping and defining user experience. In: Proceedings of the 27th international conference on Human factors in computing systems CHI 09 [online]. New York, New York, USA: ACM Press, 2009, s. 719[ cit. 20151206]. DOI: 10.1145/1518701.1518813. ISBN 9781605582467. Dostupné z: http://dl.acm.org/citation.cfm?doid=1518701.1518813
- ↑ SWARD, David a Gavin MACARTHUR. Making User Experience a Business Strategy. In: Towards a UX Manifesto . Lancaster, UK: COST294-MAUSE affiliated workshop, 3rdSeptember2007n. l.
- ↑ HASSENZAHL, Marc a Noam TRACTINSKY. User experience: a research agenda. Behaviour & Information Technology [online]. 2006, 25 (2): 9197 [cit. 2015-12-06]. DOI: 10.1080/01449290500330331. ISSN 0144929x. Dostupné z: http://www.tandfonline.com/doi/abs/10.1080/01449290500330331
- ↑ BATTARBEE, KATJA a ILPO KOSKINEN. Co-experience: user experience as interaction. CoDesign [online]. 2005, 1 (1): 518 [cit. 2015-12-06]. DOI: 10.1080/15710880412331289917. ISSN 15710882. Dostupné z: http://www.tandfonline.com/doi/abs/10.1080/15710880412331289917
- ↑ HASSENZAHL, Marc a Noam TRACTINSKY. User experience: a research agenda. Behaviour & Information Technology [online]. 2006, 25 (2): 9197 [cit. 2015-12-06]. DOI: 10.1080/01449290500330331. ISSN 0144929x. Dostupné z: http://www.tandfonline.com/doi/abs/10.1080/01449290500330331
- ↑ BATTARBEE, KATJA a ILPO KOSKINEN. Co-experience: user experience as interaction. CoDesign [online]. 2005, 1 (1): 518 [cit. 2015-12-06]. DOI: 10.1080/15710880412331289917. ISSN 15710882. Dostupné z: http://www.tandfonline.com/doi/abs/10.1080/15710880412331289917
- ↑ NIELSEN, Jakob a Hoa LORANGER. Prioritizing Web Usability. Berkeley, Calif.: New Riders, 2006, xxiv, 406 p. ISBN 978-032-1350-312.
- ↑ Web Accessibility and Usability Working Together. Web Accessibility Initiative [online]. 2010 [cit. 2015-06-17]. Dostupné z: http://www.w3.org/WAI/intro/usable
- ↑ FRANK, McCown. History of Graphical User Interfaces (GUI). Harding [online]. 2015 [cit. 2015-06-17]. Dostupné z: www.harding.edu/fmccown/gui/history-gui.pptx